Faza II - tniemy i kodujemy layout do html/cssCZĘŚĆ I - pocięcie potrzebnej grafiki w programie graficznymW moim przykładzie do zbudowania projektu graficznego użyłem photoshopa. Aby móc pociąć layout, musi być on zbudowany na warstwach, jeżeli ktoś je scali, pocięcie takiej grafiki będzie bardzo trudne albo nie możliwe.
Z projektu wytnę tylko niezbędne elementy, które przydadzą mi się do zakodowania, reszta to CSS i trochę magii

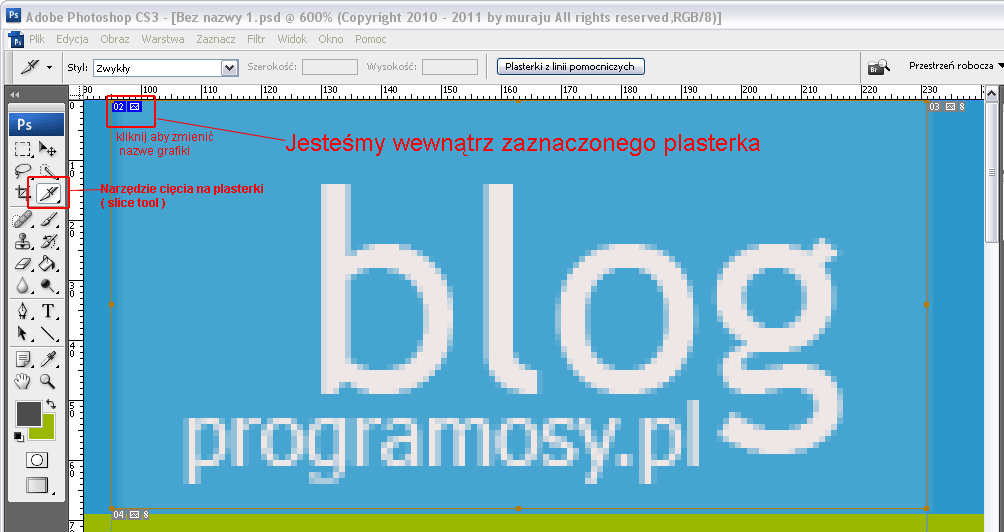
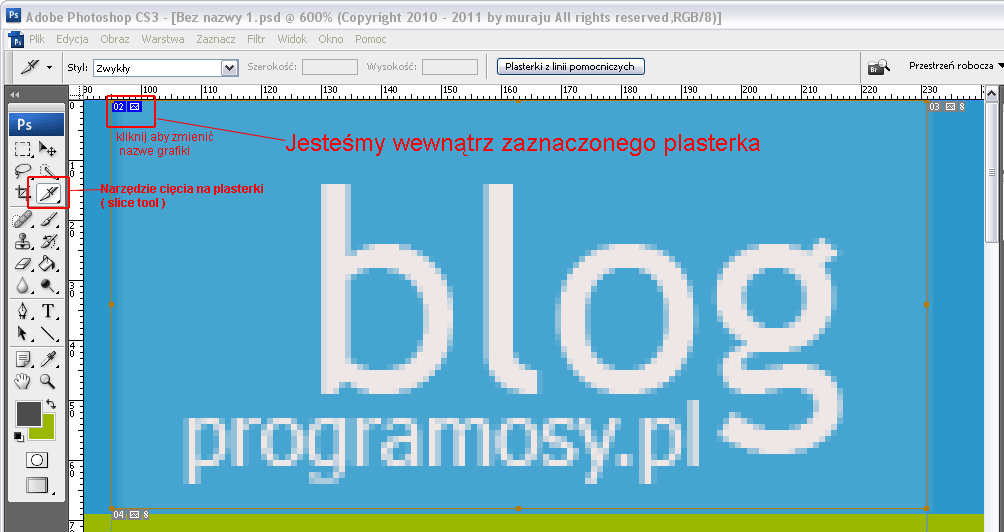
Zaczynam od góry, od logo.
Wybieram narzędzie do cięcia na plasterki (slice tool) i zaznaczam logo.

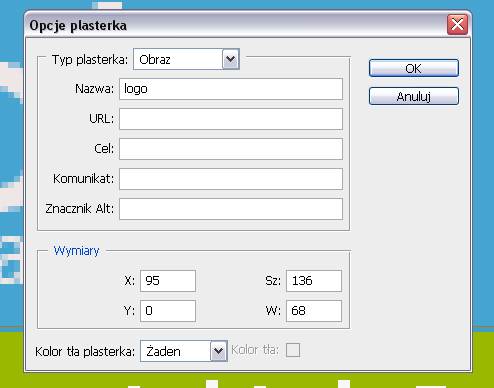
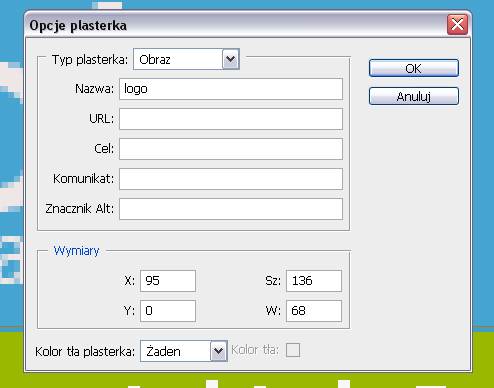
Zazwyczaj od razu zmieniam nazwę plasterka, który będzie zapisany jako
nazwa_plasterka.png.
Kliknij w zaznaczony punkt na screenie aby zmienić nazwę.

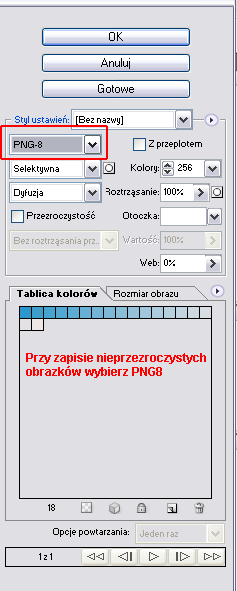
Aby zapisać nasz plasterek jako grafikę wybierz
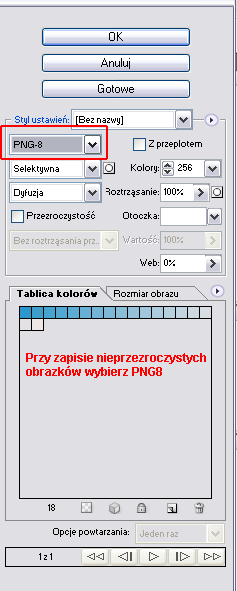
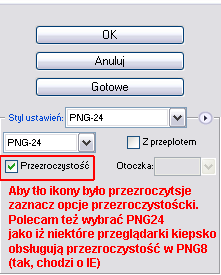
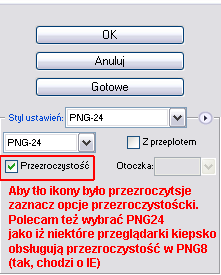
Plik -> Zapisz dla Internetu i urządzeń .... Pojawi się okno zapisu. Interesuje nas prawy panel, w którym możemy wybrać rodzaj kompresji. Standardem jest już zapis grafiki projektu w PNG.
Do normalnej, nieprzezroczystej grafiki, używam PNG8 aby zaoszczędzić na wadze plików. W przypadku elementów przezroczystych i szczegółowych zdjęć, wybieram PNG24, zwłaszcza dla tych elementów z przezroczystym tłem a to dlatego, że IE kiepsko obsługuje przezroczystość w PNG8.

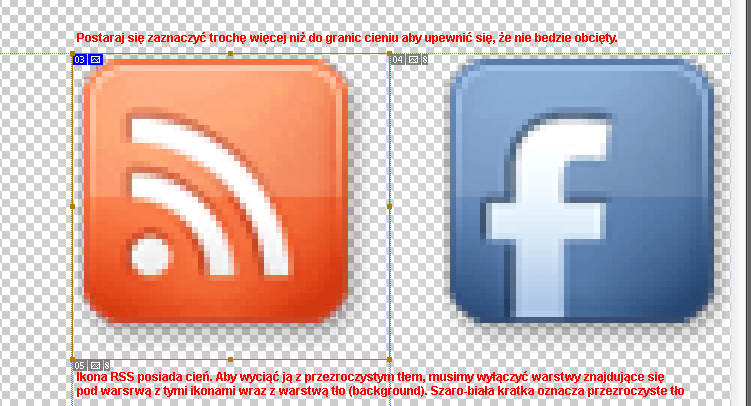
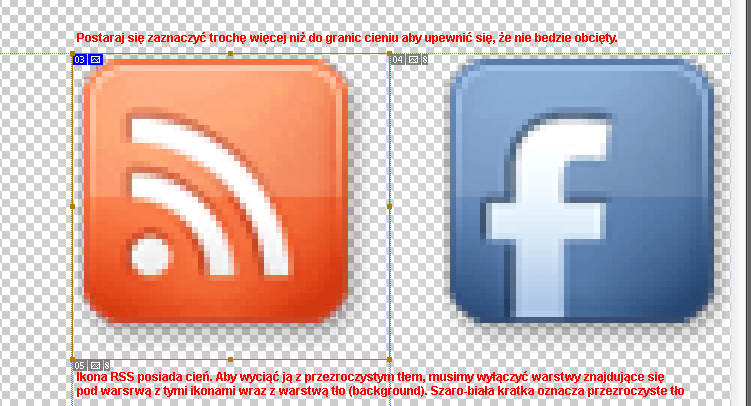
Następną rzeczą jaką będę potrzebował są ikony z prawej strony.
Moje ikony mają cień, dlatego uważam aby znalazł się w całości wewnątrz zaznaczenia. W innym wypadku po zakodowaniu na stronie nie wyglądałoby to ładnie kiedy zamiast łagodnego przejścia, cień urywa się w połowie. Kiedy plasterek zostanie zaznaczony, wyłączam widoczność warstw znajdujących się pod ikonami, tak aby zostało przezroczyste tło (szaro biała kratka). Po zapisaniu, ikona będzie miała przezroczyste tło, o to nam chodzi, znacznie ułatwi to kodowanie.

Jak mówiłem już wcześniej, dobrze jest użyć PNG24 do zapisu przezroczystości.

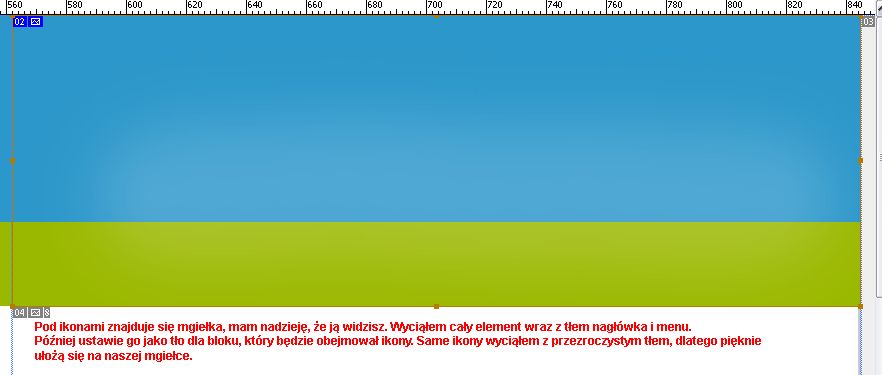
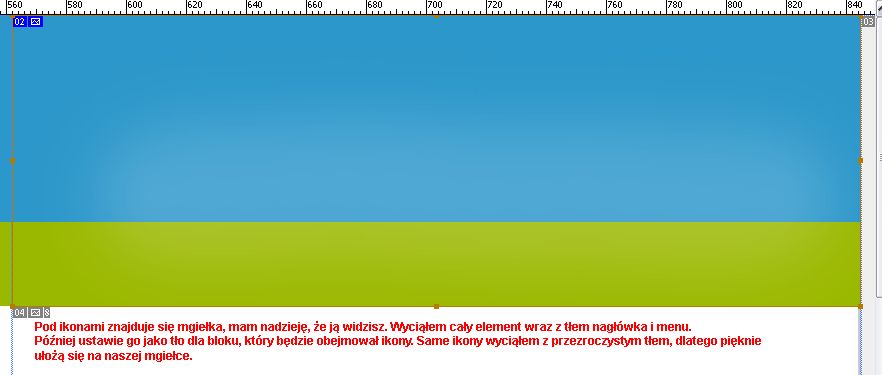
Teraz zajmiemy się specyficznym tłem, które znajduje się za ikonami. Nie widziałeś go ? Diabeł tkwi w szczegółach, sprawdź na demo. Za ikonami znajduje się biała mgiełka, wykonana białym pędzlem ze zmienioną przezroczystością.
Najłatwiej zaznaczyć cały element wraz z tłem. Przy kodowaniu, całość nałoży się na tło nagłówka i menu, dlatego nie będzie też śladu.

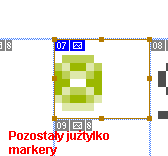
Pozostały nam już tylko zielony i niebieski marker, zaznaczyłem trochę więcej tła aby przy kodowaniu był bardziej wyśrodkowany.
 Podsumowanie części I1.
Podsumowanie części I1. Wybierz
Narzędzie Cięcie na plasterki (Slice tool) i zacznij zaznaczać potrzebne elementy layoutu.
2. Nie wycinaj elementów jednokolorowych, takich, których wygląd możesz uzyskać w CSS ustawiając kolorowe tło.
3. Obrazki zapisuj w PNG, PNG8 dla wszystkich prócz przezroczystych, dla tych zastosuj PNG24
CZĘŚĆ II - kodowanie do html/cssKodując stronę, musimy mieć na uwadze tylko przeglądarki Firefox, Opera, Google Chrome, Safari, Internet explorer 7 i wyżej. Przy czym wystarczy, że sprawdzisz w Firefoxie, Operze, IE7 i 8, w pozostałych będzie podobnie, gdyż radzą sobie tak dobrze ze standardami jak ff,opera.
Pamiętaj też, że przenosząc stronę z projektu graficznego na realia przeglądarek, nigdy nie będzie ona wyglądać w każdej identycznie. Nie chodzi tu o dokładność pixel po pixelu. Jest to niemożliwe. Na szczęście nie rzuca się to w oczy i nie musisz się tym w ogóle martwić, aczkolwiek, występuje tu coś takiego jak "łagodna degradacja", która jest stosowana często w przeglądarkach IE. Pojawia się też w tym projekcie. Otóż w IE niemożliwe jest uzyskanie zaokrąglonych rogów elementu, tylko za pomocą CSS. Inne przeglądarki obsługują tą właściwość lub mają swoją. Dlatego ustawiając ją, w większości przeglądarek pola mojego formularza do wysyłania komentarzy, będą miały zaokrąglone rogi, w IE natomiast będą normalne. Ot cała filozofia, po prostu IE będzie pozbawiony tego efektu.
IE6 is DEADNie wymieniłem IE6. Ups, dlaczego ? Ponieważ ta przeglądarka jest już martwa. Według ranking.pl używa jej mniej niż 3% internautów, głównie pracownicy w firmach, gdyż oprogramowanie, z którego korzystają zostało przystosowane do tej partykularnej przeglądarki i jak widać nikomu nie spieszy się o upgrade. Google, YouTube już dawno zaprzestały wspierania szóstki z racji wprowadzenia nowych funkcji.
Koszmar tej przeglądarki polegał na dość swobodnej interpretacji standardów, dlatego aby "zbliżyć" wyświetlanie do takiego jak np. w FF, trzeba było się nieźle napocić i przy okazji odkryć tajemną wiedzę na temat różnych hacków i obejść w CSS specjalnie dla IE. Siódemka też nie jest bez grzechów, jednak jest już znaczna poprawa i rzadko coś się posypie. W IE8 jest już wręcz oszałamiająco lepiej od poprzedników.
Wiem, że powinienem sobie odpuścić z IE6, być bardziej moralnym w celu ulepszenia świata i wywalenia tej przeglądarki na śmietnik. Znalazłem jednak ciekawe rozwiązanie, które nie wymaga ode mnie żadnego wysiłku i fixuje w CSS większość niedogodności, które produkują IE6 i 7. Co, gdzie, jak ? O tym dowiesz się w dalszej części.
Kodowania czas zacząćDo pisania kodu, wykorzystuję darmowy program
Notepad++, jest prosty w obsłudze, może nie ma od groma zbędnych funkcji jak w innych kombajnach, za to jest wygodny, szybki i posiada kilka ciekawych wtyczek (polecam QuickText).
Zaczynamy, nowy plik,
index.html oraz
style.css i do dzieła !
Struktura index.html i single.html- Kod: Zaznacz wszystko
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="pl" lang="pl">
<head>
<title>Blog programosy.pl</title>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<meta name="Keywords" content="wyraz1, wyraz2, wyraz3..." />
<meta name="description" content="Opis strony" />
<link rel="Stylesheet" type="text/css" href="style.css" />
<link rel="alternate" type="application/rss+xml"title="RSS" href="/>" />
<link rel="alternate" type="application/atom+xml" title="Atom" href="/>" />
<link rel="pingback" href="/" />
<script type="text/javascript" src="js/cufon-yui.js"></script>
<script type="text/javascript" src="js/Coolvetica_Rg_400.font.js"></script>
<script type="text/javascript" src="js/cufon_replace.js"></script>
<!--[if lt IE 8]><link rel="Stylesheet" type="text/css" href="ie.css" /><![endif]-->
</head>
1. Zaczynamy od struktury dokumentu. Na początek nagłówek naszego dokumentu html. Wybrałem deklaracje DOCTYPE
XHTML 1.0 Strict, co znaczy, że będziemy się kurczowo trzymać standardów. Oddzielimy warstwę struktury (html) od warstwy prezentacji (css) i nie będzie tu takich kwiatków w kodzie jak
align="left", które są zdeprecjonowane. Deklaracja ta jest kompatybilna z
HTML 4.01 Strict, pomimo iż dokument wysyłany jest jako
text/html )spójrz na znacznik meta z content-type) a nie
application/xhtml+xml (Internet Explorer nie potrafi obsłużyć dokumentu wysyłanego jako xhtml), jest to dozwolone.
2. Ustawiłem kodowanie na
UTF-8, uważam, jest on bardziej uniwersalny od
ISO 8859-2, gdyż obejmuje wszystkie kodowania, poza tym jest to rozwiązanie przyszłościowe. Oczywiście wybór zależy do ciebie, chyba, że zamierzasz posługiwać się kilkoma językami na stronie, wtedy UTF.
3. Znaczniki meta description i keywords możesz wypełnić jeżeli chcesz. Aby jednak zwiększyć dostępność twojego bloga w wyszukiwarkach polecam zainstalować wtyczkę
All in One SEO Pack, która automatycznie generuje meta tagi.
4. Wstawimy również szkielet relacji
(<link rel=) do stron z rss/atom/pingback, które później dzięki funkcjom wordpress, zostaną odpowiednio wypełnione.
5. Między znacznikami
<script> znajdują się skrypty javasript, które zostaną załączone do naszego dokumentu. W tym wypadku, są one odpowiedzialne za niestandardowe fonty, których użyjemy na naszej stronie w menu. Na razie nie musisz się nimi martwić, jeszcze bardziej cię uspokoję - znajomość javascript i tak nie będzie potrzebna, gdyż są to gotowce
 4.
4.Ostatnią rzeczą godną uwagi jest tutaj komentarz warunkowy, który widzi tylko Internet Explorer, zaczyna się od
<!--[if lt IE 8]>, co oznacza, że zadziała dla IE mniejszych od wersji 8. W środku umieściłem link do alternatywnego arkusza css
ie.css, który jest przeznaczony dla IE6/7, co w nim jest dowiesz się później, teraz to nieważne

- Kod: Zaznacz wszystko
<body>
<div id="header">
<h1><a href="/">Blog programosy.pl</a></h1>
<ul id="nav">
<li><a href="link1.html">home</a> | </li>
<li><a href="link2.html">kontakt</a> | </li>
<li><a href="http://www.programosy.pl">Programosy.pl</a></li>
</ul>
<ul id="social_media">
<li><a id="rss" href="link1.html">rss</a></li>
<li><a id="facebook" href="http://www.facebook.com">facebook</a></li>
<li><a id="twitter" href="http://www.twitter.com">twitter</a></li>
<li><a id="vimeo" href="http://www.vimeo.com">vimeo</a></li>
</ul>
</div>
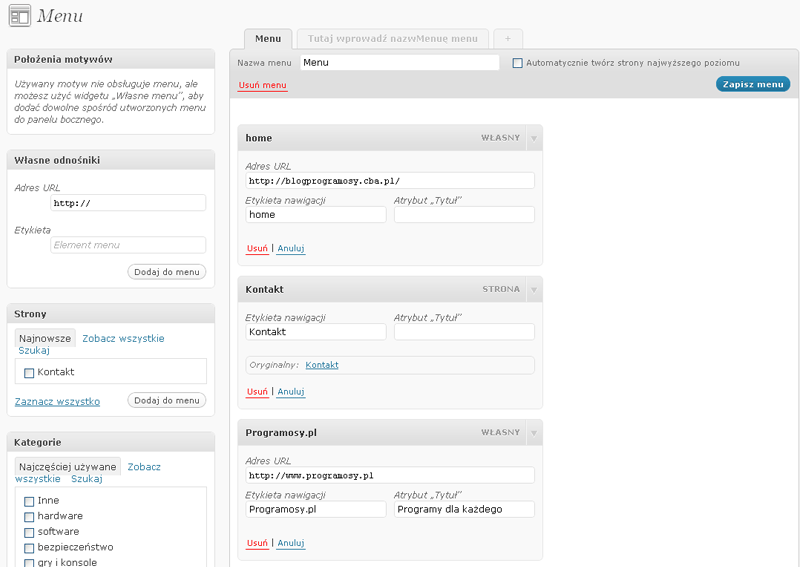
1. Otwieramy główny kontener body i zaczynamy od bloku
div id="header", który obejmuje nagłówek z logo, nawigacje i ikony z odnośnikami do RSS i naszych kont na portalach społecznościowych.
2. Menu budujemy na liście.
ul id="social_media", czyli lista zawierająca nasz odnośniki do rss i portali społecznościowych, zwróć uwagę, że każdy link ma inny identyfikator. To dlatego, że każdy link reprezentuje inną ikonę, musimy przecież to jakoś ostylować później w CSS.
- Kod: Zaznacz wszystko
<div id="content">
<div class="post">
<h2 class="title"><a href="/">XBOX360 - co powinien wiedzieć każdy właściciel</a></h2>
<ul class="post_info">
<li><span>Kategorie: </span><a href="/">hardware</a>, <a href="/">php</a>, <a href="/">html</a><span class="break">|</span></li>
<li><span>Tagi: </span> <a href="/">hardware, zasilacze</a>, <a href="/">php</a></li>
</ul>
<img src="images/xbox.png" alt="Xbox360"/>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum id arcu id eros vestibulum bibendum. In molestie condimentum pretium. Etiam sed ligula ipsum. Sed dui dui, dapibus vitae pulvinar in, ultrices eget dolor. Aenean consequat, tellus sit amet posuere porta, dolor mauris sodales dui, id pellentesque dolor est et lacus. Aenean ac nulla et nulla malesuada congue ut sed massa. Aenean sit amet metus vitae velit accumsan pretium sit amet non ipsum. Morbi et eros vitae ligula condimentum congue. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Aliquam libero elit, mattis a varius nec, suscipit quis leo. Integer interdum ipsum vehicula lorem volutpat ultricies. Duis ut metus magna. </p>
<a class="more_link">Czytaj więcej...</a>
<ul class="post_info down">
<li><span>Dodał: </span><a href="/">muraju</a><span class="break">|</span></li>
<li class="comments_number"><a href="/">26 komentarzy</a></li>
<li class="data">12 wrzesień 2010</li>
</ul>
</div>
1. div id="content" będzie naszym pojemnikiem, zawierającym główną treść i nawigacje między postami.
2. div class="post" jest pojemnikiem, przechowującym pojedynczy post, będzie się powielał w zależności od liczby wyświetlanych postów na stronie.
3. ul class="post_info" zawiera informacje o poście takie jak kategoria, tagi, autor, data, liczba komentarzy. Zauważ, że dodałem pod nagłówkiem i na końcu posta, z tym, że zawiera różne informacje (klasa "down" dodaje inne style dla ostatniej listy)
4. a class="more-link" jest linkiem, który będzie nas przenosił do strony z pojedynczym postem. Klasa ta nie jest nazwana tak bez powodu, a to dlatego, ze wordpress domyślnie tak ją nazywa.
- Kod: Zaznacz wszystko
<div id="post_nav">
<div class="prev"><a href="/">« Starsze posty</a></div>
<div class="next"><a href="/">Nowsze posty »</a></div>
</div>
</div>
1. Ostatni pojemnik przed zamknięciem
div id="content" (patrz drugi div zamykający na końcu), będzie zawierał linki nawigacyjne, które umożliwią nam przejście do starszych lub nowszych postów w zależności gdzie się znajdujemy. Wordpress umożliwia ustawienie liczby postów, które będą wyświetlane domyślnie na jednej stronie, po czym na końcu pojawia się link, który umożliwia przejście do starszych lub nowszych postów.
- Kod: Zaznacz wszystko
<ul id="sidebar">
<li class="widget_mysearch">
<h2>Szukaj</h2>
<form id="search_form" action="" method="get">
<fieldset><legend><span class="auraltext">Formularz wyszukiwania</span></legend>
<span id="input_left"><span id="input_right"><input type="text" value="Wpisz fraze do wyszukania..." name="search_input" id="search_input" onfocus="if(this.value=='Wpisz fraze do wyszukania...')this.value=''" onblur="if(this.value=='')this.value='Wpisz fraze do wyszukania...'" /></span></span>
<input type="image" id="search_submit" src="images/submit.png" alt="Szukaj" />
</fieldset>
</form>
</li>
<li class="widget_mycategoryorder">
<h2>Kategorie</h2>
<ul>
<li><a href="link1.html">software</a></li>
<li><a href="link2.html">hardware</a></li>
<li><a href="link1.html">windows</a></li>
<li><a href="link2.html">linux</a></li>
<li><a href="link1.html">bezpieczeństwo</a></li>
<li><a href="link2.html">sieci</a></li>
<li><a href="link2.html">www</a></li>
<li><a href="link2.html">gry</a></li>
</ul>
</li>
<li class="widget_tag_cloud">
<h2>Tagi</h2>
<ul id="tags">
<li><a href="link1.html">windows 7</a></li>
<li><a href="link2.html">hijackthis</a></li>
<li><a href="link1.html">wordpress</a></li>
<li><a href="link2.html">linux</a></li>
<li><a href="link1.html">bezpieczeństwo</a></li>
<li><a href="link2.html">sieci</a></li>
<li><a href="link2.html">www</a></li>
<li><a href="link2.html">gry</a></li>
<li><a href="link2.html">xbox360</a></li>
<li><a href="link2.html">programosy</a></li>
<li><a href="link1.html">windows 7</a></li>
<li><a href="link2.html">hijackthis</a></li>
<li><a href="link1.html">wordpress</a></li>
<li><a href="link2.html">linux</a></li>
<li><a href="link1.html">bezpieczeństwo</a></li>
<li><a href="link2.html">sieci</a></li>
<li><a href="link2.html">www</a></li>
<li><a href="link2.html">gry</a></li>
<li><a href="link2.html">xbox360</a></li>
<li><a href="link2.html">programosy</a></li>
</ul>
</li>
<li class="widget_archive">
<h2>Archiwum</h2>
<ul>
<li><a href="link1.html">Lipiec 2010</a></li>
<li><a href="link1.html">Sierpień 2010</a></li>
<li><a href="link2.html">Wrzesień 2010</a></li>
<li><a href="link1.html">Październik 2010</a></li>
<li><a href="link2.html">Listopad 2010</a></li>
<li><a href="link1.html">Grudzień 2010</a></li>
<li><a href="link2.html">Styczeń 2011</a></li>
</ul>
</li>
</ul>
1. Teraz zajmiemy się sidebarem. Wewnątrz sidebara znajdują się
widgety, które można dodawać, przesuwać w ustawieniach wordpressa. Aby było to możliwe, ważne jest abyś zachował tą strukturę, chodzi tu o to, że sidebar jest listą, a każdy element listy (<li>) zawiera jeden widget.
Jest to konwencja na której budowane są wszystkie dynamiczne widgety. 2. Struktura widgetów jest taka, jaką wordpress "sam tworzy". Kodujemy ją po to aby nadać jej wygląd. Tylko wyszukiwarka nie będzie dynamiczna, gdyż do wykonania takiego pola wyszukiwania potrzebne są dodatkowe elementy, których wordpress domyślnie nie dodaje a nie będziemy się bawić i zmieniać wyświetlanie widgetów w plikach php z widgetami bo wyszukiwarkę umieszczam na samej górze i chcę aby cały czas tam była. Będzie statycznym widgetem, dlatego nie będę mógł jej przesuwać w ustawieniach WP.
3. Wracając do naszej wyszukiwarki, chcę wytłumaczyć jeszcze kilka rzeczy. Pola formularza (input) są objęte tagiem
<fieldset> a to dlatego, że input musi znajdować się w elemencie blokowym, zaś fieldset służy do grupowania pól i nadaje się do tego doskonale z semantycznego punktu widzenia. Po drugie, element fieldset wymaga elementu
<legend>, który wyświetla nazwę grupy pól formularza. Nie zostawię tego tagu pustego, nadałem mu nazwę "Formularz wyszukiwania", dzięki temu w przeglądarkach tekstowych będzie wiadomo o co chodzi oraz w programach dla niewidomych, czytających treść stron również. Klasa
auraltext, służy mi do ukrywania tego tekstu w normalnych warunkach, gdyż po prostu, przeszkadza mi. Dzięki regułom CSS, które nadałem tej klasie, mogę ukryć ten tekst, nadal tam będzie, po prostu będzie niewidoczny.
Jest to dozwolona technika, jeżeli chcesz, możesz poszukać więcej info na ten temat: image replacement.Jak widzisz, pole wyszukiwania, objąłem 2 elementami <span> -
<span id="input_left"><span id="input_right">, pomogą mi uzyskać efekt jaki wcześniej widziałeś w DEMO.
Właściwość
onfocus (z javascript) pozwala na ukrywanie tekstu "Wpisz frazę do wyszukiwania..." kiedy na niego klikamy.
4. Tak więc wordpress ma już swoją strukturę widgetów, my tylko ją ostylujemy. Wykorzystałem tu klasy, które przypisuje wordpress. ich listę podam przy tłumaczeniu CSS, jest to bardzo przydatna rzecz. Oprócz tego warto znać strukturę każdego domyślnego widgetu, ją też podam

Nie będziesz musiał już tworzyć jej od początku. Zawsze dobrze jest mieć domyślny theme wp i sprawdzić sobie co jest jak zakodowane (struktura, klasy, identyfikatory) bo na tym i tak będziemy bazować.
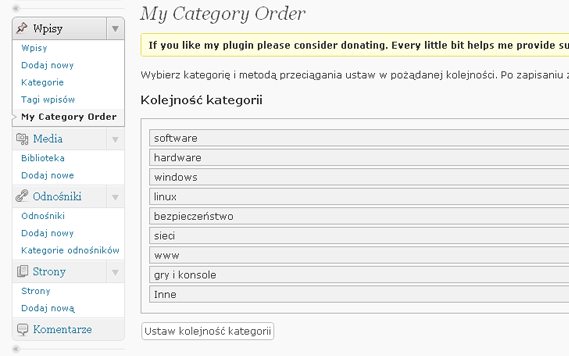
5. Pragnę zaznaczyć, że widget z kategoriami ma klasę
widget_mycategoryorder. Nie jest to domyślna klasa wordpressowego widgetu z kategoriami. Jest to plugin o nazwie
"my category order", który pobrałem z sieci. Dodaje on niestandardowy widget z kategoriami, który daje więcej możliwości ustawień niż domyślny wordpressowy, w którym nawet nie idzie przesunąć danej kategorii w górę lub w dół hierarchii, może kiedyś to naprawią.
- Kod: Zaznacz wszystko
<div id="footer">
<p>Copyright © 2010-2011 by <a href="/">muraju</a> <br />Wszelkie prawa zastrzeżone</p>
</div>
</body>
</html>
1. W ten sposób doszliśmy do końca naszej struktury. Ostatnim elementem jest
stopka (footer) Oto cały szkielet html pliku index.html- Kod: Zaznacz wszystko
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="pl" lang="pl">
<head>
<title>Blog programosy.pl</title>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<meta name="Keywords" content="wyraz1, wyraz2, wyraz3..." />
<meta name="description" content="Opis strony" />
<link rel="Stylesheet" type="text/css" href="style.css" />
<link rel="alternate" type="application/rss+xml"title="RSS" href="/>" />
<link rel="alternate" type="application/atom+xml" title="Atom" href="/>" />
<link rel="pingback" href="/" />
<script type="text/javascript" src="js/cufon-yui.js"></script>
<script type="text/javascript" src="js/Coolvetica_Rg_400.font.js"></script>
<script type="text/javascript" src="js/cufon_replace.js"></script>
<!--[if lt IE 8]><link rel="Stylesheet" type="text/css" href="ie.css" /><![endif]-->
</head>
<body>
<!-- HEADER START -->
<div id="header">
<h1><a href="/">Blog programosy.pl</a></h1>
<ul id="nav">
<li><a href="link1.html">home</a> | </li>
<li><a href="link2.html">kontakt</a> | </li>
<li><a href="http://www.programosy.pl">Programosy.pl</a> |</li>
</ul>
<ul id="social_media">
<li><a id="rss" href="link1.html">rss</a></li>
<li><a id="facebook" href="http://www.facebook.com">facebook</a></li>
<li><a id="twitter" href="http://www.twitter.com">twitter</a></li>
<li><a id="vimeo" href="http://www.vimeo.com">vimeo</a></li>
</ul>
</div>
<!-- HEADER END -->
<div id="content">
<!-- POST START -->
<div class="post">
<h2 class="title"><a href="/">XBOX360 - co powinien wiedzieć każdy właściciel</a></h2>
<ul class="post_info">
<li><span>Kategorie: </span><a href="/">hardware</a>, <a href="/">php</a>, <a href="/">html</a><span class="break">|</span></li>
<li><span>Tagi: </span> <a href="/">hardware, zasilacze</a>, <a href="/">php</a></li>
</ul>
<img src="images/xbox.png" alt="Xbox360"/>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum id arcu id eros vestibulum bibendum. In molestie condimentum pretium. Etiam sed ligula ipsum. Sed dui dui, dapibus vitae pulvinar in, ultrices eget dolor. Aenean consequat, tellus sit amet posuere porta, dolor mauris sodales dui, id pellentesque dolor est et lacus. Aenean ac nulla et nulla malesuada congue ut sed massa. Aenean sit amet metus vitae velit accumsan pretium sit amet non ipsum. Morbi et eros vitae ligula condimentum congue. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Aliquam libero elit, mattis a varius nec, suscipit quis leo. Integer interdum ipsum vehicula lorem volutpat ultricies. Duis ut metus magna. </p>
<a class="more_link">Czytaj więcej...</a>
<ul class="post_info down">
<li><span>Dodał: </span><a href="/">muraju</a><span class="break">|</span></li>
<li class="comments_number"><a href="/">26 komentarzy</a></li>
<li class="data">12 wrzesień 2010</li>
</ul>
</div>
<!-- POST END -->
<!-- POST START -->
<div class="post">
<h2 class="title"><a href="/">Zasilacz spłanął, komputer też</a></h2>
<ul class="post_info">
<li><span>Kategorie: </span><a href="/">hardware</a>, <a href="/">php</a>, <a href="/">html</a><span class="break">|</span></li>
<li><span>Tagi: </span> <a href="/">hardware, zasilacze</a>, <a href="/">php</a></li>
</ul>
<img src="images/codegen.png" alt="Najgorsze zasilacze na świecie - codegen"/>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum id arcu id eros vestibulum bibendum. In molestie condimentum pretium. Etiam sed ligula ipsum. Sed dui dui, dapibus vitae pulvinar in, ultrices eget dolor. Aenean consequat, tellus sit amet posuere porta, dolor mauris sodales dui, id pellentesque dolor est et lacus. Aenean ac nulla et nulla malesuada congue ut sed massa. Aenean sit amet metus vitae velit accumsan pretium sit amet non ipsum. Morbi et eros vitae ligula condimentum congue. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Aliquam libero elit, mattis a varius nec, suscipit quis leo. Integer interdum ipsum vehicula lorem volutpat ultricies. Duis ut metus magna. </p>
<a class="more_link">Czytaj więcej...</a>
<ul class="post_info down">
<li><span>Dodał: </span><a href="/">muraju</a><span class="break">|</span></li>
<li class="comments_number"><a href="/">26 komentarzy</a></li>
<li class="data">12 wrzesień 2010</li>
</ul>
</div>
<!-- POST END -->
<!-- POST START -->
<div class="post last">
<h2 class="title"><a href="/">Wystartował nowy blog !</a></h2>
<ul class="post_info">
<li><span>Kategorie: </span><a href="/">hardware</a>, <a href="/">php</a>, <a href="/">html</a><span class="break">|</span></li>
<li><span>Tagi: </span> <a href="/">hardware, zasilacze</a>, <a href="/">php</a></li>
</ul>
<img src="images/wp.png" alt="Wordpress logo"/>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum id arcu id eros vestibulum bibendum. In molestie condimentum pretium. Etiam sed ligula ipsum. Sed dui dui, dapibus vitae pulvinar in, ultrices eget dolor. Aenean consequat, tellus sit amet posuere porta, dolor mauris sodales dui, id pellentesque dolor est et lacus. Aenean ac nulla et nulla malesuada congue ut sed massa. Aenean sit amet metus vitae velit accumsan pretium sit amet non ipsum. Morbi et eros vitae ligula condimentum congue. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Aliquam libero elit, mattis a varius nec, suscipit quis leo. Integer interdum ipsum vehicula lorem volutpat ultricies. Duis ut metus magna. </p>
<a class="more_link">Czytaj więcej...</a>
<ul class="post_info down">
<li><span>Dodał: </span><a href="/">muraju</a><span class="break">|</span></li>
<li class="comments_number"><a href="/">26 komentarzy</a></li>
<li class="data">12 wrzesień 2010</li>
</ul>
</div>
<!-- POST END -->
<div id="post_nav">
<div class="prev"><a href="/">« Starsze posty</a></div>
<div class="next"><a href="/">Nowsze posty »</a></div>
</div>
</div>
<!-- SIDEBAR START -->
<ul id="sidebar">
<li>
<h2>Szukaj</h2>
<form id="search_form" action="" method="get">
<fieldset><legend><span class="auraltext">Formularz wyszukiwania</span></legend>
<span id="input_left"><span id="input_right"><input type="text" value="Wpisz fraze do wyszukania..." name="search_input" id="search_input" onfocus="if(this.value=='Wpisz fraze do wyszukania...')this.value=''" onblur="if(this.value=='')this.value='Wpisz fraze do wyszukania...'" /></span></span>
<input type="image" id="search_submit" src="images/submit.png" alt="Szukaj" />
</fieldset>
</form>
</li>
<li class="widget_mycategoryorder">
<h2>Kategorie</h2>
<ul>
<li><a href="link1.html">software</a></li>
<li><a href="link2.html">hardware</a></li>
<li><a href="link1.html">windows</a></li>
<li><a href="link2.html">linux</a></li>
<li><a href="link1.html">bezpieczeństwo</a></li>
<li><a href="link2.html">sieci</a></li>
<li><a href="link2.html">www</a></li>
<li><a href="link2.html">gry</a></li>
</ul>
</li>
<li class="widget_tag_cloud">
<h2>Tagi</h2>
<ul id="tags">
<li><a href="link1.html">windows 7</a></li>
<li><a href="link2.html">hijackthis</a></li>
<li><a href="link1.html">wordpress</a></li>
<li><a href="link2.html">linux</a></li>
<li><a href="link1.html">bezpieczeństwo</a></li>
<li><a href="link2.html">sieci</a></li>
<li><a href="link2.html">www</a></li>
<li><a href="link2.html">gry</a></li>
<li><a href="link2.html">xbox360</a></li>
<li><a href="link2.html">programosy</a></li>
<li><a href="link1.html">windows 7</a></li>
<li><a href="link2.html">hijackthis</a></li>
<li><a href="link1.html">wordpress</a></li>
<li><a href="link2.html">linux</a></li>
<li><a href="link1.html">bezpieczeństwo</a></li>
<li><a href="link2.html">sieci</a></li>
<li><a href="link2.html">www</a></li>
<li><a href="link2.html">gry</a></li>
<li><a href="link2.html">xbox360</a></li>
<li><a href="link2.html">programosy</a></li>
</ul>
</li>
<li class="widget_archive">
<h2>Archiwum</h2>
<ul>
<li><a href="link1.html">Lipiec 2010</a></li>
<li><a href="link1.html">Sierpień 2010</a></li>
<li><a href="link2.html">Wrzesień 2010</a></li>
<li><a href="link1.html">Październik 2010</a></li>
<li><a href="link2.html">Listopad 2010</a></li>
<li><a href="link1.html">Grudzień 2010</a></li>
<li><a href="link2.html">Styczeń 2011</a></li>
</ul>
</li>
</ul>
<!-- SIDEBAR END-->
<!-- FOOTER START-->
<div id="footer">
<p>Copyright © 2010-2011 by <a href="/">muraju</a> <br />Wszelkie prawa zastrzeżone</p>
</div>
<!-- FOOTER END-->
</body>
</html>
A tak wygląda single.html:- Kod: Zaznacz wszystko
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="pl" lang="pl">
<head>
<title>Blog programosy.pl</title>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<meta name="Keywords" content="wyraz1, wyraz2, wyraz3..." />
<meta name="description" content="Opis strony" />
<link rel="Stylesheet" type="text/css" href="style.css" />
<link rel="alternate" type="application/rss+xml"title="RSS" href="/>" />
<link rel="alternate" type="application/atom+xml" title="Atom" href="/>" />
<link rel="pingback" href="/" />
<script type="text/javascript" src="js/cufon-yui.js"></script>
<script type="text/javascript" src="js/Coolvetica_Rg_400.font.js"></script>
<script type="text/javascript" src="js/cufon_replace.js"></script>
<!--[if lt IE 8]><link rel="Stylesheet" type="text/css" href="ie.css" /><![endif]-->
</head>
<body>
<!-- HEADER START -->
<div id="header">
<h1><a href="/">Blog programosy.pl</a></h1>
<ul id="nav">
<li><a href="link1.html">home</a> | </li>
<li><a href="link2.html">kontakt</a> | </li>
<li><a href="http://www.programosy.pl">Programosy.pl</a> |</li>
</ul>
<ul id="social_media">
<li><a id="rss" href="link1.html">rss</a></li>
<li><a id="facebook" href="http://www.facebook.com">facebook</a></li>
<li><a id="twitter" href="http://www.twitter.com">twitter</a></li>
<li><a id="vimeo" href="http://www.vimeo.com">vimeo</a></li>
</ul>
</div>
<!-- HEADER END -->
<div id="content">
<!-- POST START -->
<div class="post comment-page">
<h2 class="title"><a href="/">XBOX360 - co powinien wiedzieć każdy właściciel</a></h2>
<ul class="post_info">
<li><span>Kategorie: </span><a href="/">hardware</a>, <a href="/">php</a>, <a href="/">html</a><span class="break">|</span></li>
<li><span>Tagi: </span> <a href="/">hardware, zasilacze</a>, <a href="/">php</a></li>
</ul>
<img src="images/xbox.png" alt="Xbox360"/>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum id arcu id eros vestibulum bibendum. In molestie condimentum pretium. Etiam sed ligula ipsum. Sed dui dui, dapibus vitae pulvinar in, ultrices eget dolor. Aenean consequat, tellus sit amet posuere porta, dolor mauris sodales dui, id pellentesque dolor est et lacus. Aenean ac nulla et nulla malesuada congue ut sed massa. Aenean sit amet metus vitae velit accumsan pretium sit amet non ipsum. Morbi et eros vitae ligula condimentum congue. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Aliquam libero elit, mattis a varius nec, suscipit quis leo. Integer interdum ipsum vehicula lorem volutpat ultricies. Duis ut metus magna. </p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum id arcu id eros vestibulum bibendum. In molestie condimentum pretium. Etiam sed ligula ipsum. Sed dui dui, dapibus vitae pulvinar in, ultrices eget dolor. Aenean consequat, tellus sit amet posuere porta, dolor mauris sodales dui, id pellentesque dolor est et lacus. Aenean ac nulla et nulla malesuada congue ut sed massa. Aenean sit amet metus vitae velit accumsan pretium sit amet non ipsum. Morbi et eros vitae ligula condimentum congue. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Aliquam libero elit, mattis a varius nec, suscipit quis leo. Integer interdum ipsum vehicula lorem volutpat ultricies. Duis ut metus magna. </p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum id arcu id eros vestibulum bibendum. In molestie condimentum pretium. Etiam sed ligula ipsum. Sed dui dui, dapibus vitae pulvinar in, ultrices eget dolor. Aenean consequat, tellus sit amet posuere porta, dolor mauris sodales dui, id pellentesque dolor est et lacus. Aenean ac nulla et nulla malesuada congue ut sed massa. Aenean sit amet metus vitae velit accumsan pretium sit amet non ipsum. Morbi et eros vitae ligula condimentum congue. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Aliquam libero elit, mattis a varius nec, suscipit quis leo. Integer interdum ipsum vehicula lorem volutpat ultricies. Duis ut metus magna. </p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum id arcu id eros vestibulum bibendum. In molestie condimentum pretium. Etiam sed ligula ipsum. Sed dui dui, dapibus vitae pulvinar in, ultrices eget dolor. Aenean consequat, tellus sit amet posuere porta, dolor mauris sodales dui, id pellentesque dolor est et lacus. Aenean ac nulla et nulla malesuada congue ut sed massa. Aenean sit amet metus vitae velit accumsan pretium sit amet non ipsum. Morbi et eros vitae ligula condimentum congue. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Aliquam libero elit, mattis a varius nec, suscipit quis leo. Integer interdum ipsum vehicula lorem volutpat ultricies. Duis ut metus magna. </p>
<ul class="post_info down">
<li><span>Dodał: </span><a href="/">muraju</a><span class="break">|</span></li>
<li class="comments_number"><a href="/">26 komentarzy</a></li>
<li class="data">12 wrzesień 2010</li>
</ul>
</div>
<!-- POST END -->
<!-- COMMENTS START -->
<div id="comments">
<h3 id="comments-title">Komentarze:</h3>
<ol class="commentlist">
<li class="comment even thread-even depth-1" id="comment-1">
<div id="div-comment-1" class="comment-body">
<div class="comment-author vcard">
<img alt='' src='http://0.gravatar.com/avatar/ad516503a11cd5ca435acc9bb6523536?s=32' class='avatar avatar-32 photo avatar-default' height='32' width='32' /> <cite class="fn"><a href='http://wordpress.org/' rel='external nofollow' class='url'>Pan WordPress</a></cite> <span class="says">pisze:</span> </div>
<div class="comment-meta commentmetadata"><a href="http://localhost/wordpress/?p=1#comment-1">28 grudnia 2010 o 10:34</a></div>
<p>Cześć, to jest komentarz.<br />Aby skasować komentarz po prostu zaloguj się i wyświetl komentarze do wpisu, gdzie znajdują się opcje ich edycji oraz usuwania.</p>
<div class="reply">
<a rel='nofollow' class='comment-reply-link' href='/wordpress/?p=1&replytocom=1#respond' onclick='return addComment.moveForm("div-comment-1", "1", "respond", "1")'>Odpowiedz</a> </div>
</div>
</li>
</ol>
<!-- ADD COMMENT START -->
<div id="respond">
<h3 id="reply-title">Dodaj komentarz <small><a rel="nofollow" id="cancel-comment-reply-link" href="/wordpress/?p=1#respond" style="display:none;">Anuluj pisanie odpowiedzi</a></small></h3>
<form action="http://localhost/wordpress/wp-comments-post.php" method="post" id="commentform">
<p class="comment-notes">Twój adres e-mail nie zostanie opublikowany. Pola, których wypełnienie jest wymagane, są oznaczone symbolem <span class="required">*</span></p>
<p class="comment-form-author"><label for="author">Nazwa</label> <span class="required">*</span><input id="author" name="author" type="text" value="" size="30"/></p>
<p class="comment-form-email"><label for="email">E-mail</label> <span class="required">*</span><input id="email" name="email" type="text" value="" size="30"/></p>
<p class="comment-form-url"><label for="url">Witryna internetowa</label><input id="url" name="url" type="text" value="" size="30" /></p>
<p class="comment-form-comment"><label for="comment">Komentarz</label><textarea id="comment" name="comment" cols="45" rows="8"></textarea></p>
<p class="form-submit">
<input name="submit" type="submit" id="submit" value="Opublikuj komentarz" />
<input type='hidden' name='comment_post_ID' value='1' id='comment_post_ID' />
<input type='hidden' name='comment_parent' id='comment_parent' value='0' />
</p>
</form>
</div>
<!-- ADD COMENT END -->
</div>
<!-- COMMENTS END -->
</div>
<!-- SIDEBAR START -->
<ul id="sidebar">
<li>
<h2>Szukaj</h2>
<form id="search_form" action="" method="get">
<fieldset><legend><span class="auraltext">Formularz wyszukiwania</span></legend>
<span id="input_left"><span id="input_right"><input type="text" value="Wpisz fraze do wyszukania..." name="search_input" id="search_input" onfocus="if(this.value=='Wpisz fraze do wyszukania...')this.value=''" onblur="if(this.value=='')this.value='Wpisz fraze do wyszukania...'" /></span></span>
<input type="image" id="search_submit" src="images/submit.png" alt="Szukaj" />
</fieldset>
</form>
</li>
<li class="widget_mycategoryorder">
<h2>Kategorie</h2>
<ul>
<li><a href="link1.html">software</a></li>
<li><a href="link2.html">hardware</a></li>
<li><a href="link1.html">windows</a></li>
<li><a href="link2.html">linux</a></li>
<li><a href="link1.html">bezpieczeństwo</a></li>
<li><a href="link2.html">sieci</a></li>
<li><a href="link2.html">www</a></li>
<li><a href="link2.html">gry</a></li>
</ul>
</li>
<li class="widget_tag_cloud">
<h2>Tagi</h2>
<ul id="tags">
<li><a href="link1.html">windows 7</a></li>
<li><a href="link2.html">hijackthis</a></li>
<li><a href="link1.html">wordpress</a></li>
<li><a href="link2.html">linux</a></li>
<li><a href="link1.html">bezpieczeństwo</a></li>
<li><a href="link2.html">sieci</a></li>
<li><a href="link2.html">www</a></li>
<li><a href="link2.html">gry</a></li>
<li><a href="link2.html">xbox360</a></li>
<li><a href="link2.html">programosy</a></li>
<li><a href="link1.html">windows 7</a></li>
<li><a href="link2.html">hijackthis</a></li>
<li><a href="link1.html">wordpress</a></li>
<li><a href="link2.html">linux</a></li>
<li><a href="link1.html">bezpieczeństwo</a></li>
<li><a href="link2.html">sieci</a></li>
<li><a href="link2.html">www</a></li>
<li><a href="link2.html">gry</a></li>
<li><a href="link2.html">xbox360</a></li>
<li><a href="link2.html">programosy</a></li>
</ul>
</li>
<li class="widget_archive">
<h2>Archiwum</h2>
<ul>
<li><a href="link1.html">Lipiec 2010</a></li>
<li><a href="link1.html">Sierpień 2010</a></li>
<li><a href="link2.html">Wrzesień 2010</a></li>
<li><a href="link1.html">Październik 2010</a></li>
<li><a href="link2.html">Listopad 2010</a></li>
<li><a href="link1.html">Grudzień 2010</a></li>
<li><a href="link2.html">Styczeń 2011</a></li>
</ul>
</li>
</ul>
<!-- SIDEBAR END-->
<!-- FOOTER START-->
<div id="footer">
<p>Copyright © 2010-2011 by <a href="/">muraju</a> <br />Wszelkie prawa zastrzeżone</p>
</div>
<!-- FOOTER END-->
</body>
</html>
Dodałem sekcje z komentarzami (zaczyna się od komentarza
<!-- COMMENTS START) i formularz. Wykorzystałem szkielet z domyślnego szablonu wordpress Twenty Ten, nieznacznie modyfikując strukturę (poprzesuwałem niektóre elementy) i ostylowałem według tego jak sobie zaprojektowałem w photoshopie.
Style dla index.html i single.html- Kod: Zaznacz wszystko
* {margin: 0; padding: 0; border: 0; outline: 0; }
html {background: #efefef; }
body {
width: 898px;
margin: 0 auto;
background: #fff;
border-left: 1px solid #cacaca;
border-right: 1px solid #cacaca;
color: #1f1f1f;
font: 12px/17px Arial, tahoma, sans-serif;
}
a { color: #000; text-decoration: underline; }
a:hover { text-decoration: none; }
.auraltext {
width: 1px;
height:1px;
position: absolute;
left: -2000px;
overflow:hidden;
}
1. Każdy arkusz css zaczynam od zdjęcia domyślnych marginesów oraz obramowań. Wieloznacznik (*) oznacza, że ta reguła dotyczy wszystkich elementów. Każda przeglądarka ma swój własny zestaw stylów, który jest domyślnie aplikowany. Aby pozbyć się tego niechcianego formatowania, a chodzi tu głównie o margin i padding, resetujemy go na początku do zera.
2. Korzystając z wiedzy, że html i body to również pojemniki, które mogę ostylować, nadałem html kolor tła a body odpowiednią szrokość i wyśrodkowałem. Pamiętając o teorii box modelu (której uczyłeś się podczas poznawania css),
całkowita szerokość danego elementu to width + padding + margin + border. Dlatego body ma całkowitą szerokość 900px (898px + 1px + 1px, to jest width + border)
3. Początek arkusza to dobre miejsce na ustalenie jak będą wyglądały takie podstawowe elementy na twoim blogu jak
<a>,<b>,<strong>,<em>,<ul>,<ol>,<code> itp.
4. Magiczna klasa
.auraltext, ukrywa tekst. Polega to na tym, że obejmujemy dany tekst tagiem <span> i nadajemy mu klasę aurltext, a on ukrywa go, w ten sposób tekst możemy zastąpić grafiką itp. Wszystko
semantycznie, zgodnie ze standardami.
- Kod: Zaznacz wszystko
/**************HEADER***************/
#header {position: relative;}
#header h1 {
width: 100%;
height: 69px;
background: #2c97ca;
}
#header h1 a {
display: block;
width: 137px;
height: 69px;
margin-left: 39px;
text-indent: -9999px;
overflow: hidden;
background: url("images/logo.png") no-repeat;
}
1. #header to cały nasz top strony. Nadałem mu position:relative - po co ? Otóż blok z ikonami będę pozycjonował absolutnie względem bloku header. Aby to zrobić, header musi być pozycjonowany relatywnie (co nie zmienia jego miejsca), ta regułą sprawia, że elementy wewnątrz tego bloku, które chcę wypozycjonować absolutnie, nie będą pozycjonowane względem
body (domyślnie), tylko względem bloku #header.
2. Moje logo jest linkiem do strony głównej. Poznałeś już jedną technikę chowania tekstu, poznasz teraz drugą. Auraltext wykorzystuję zazwyczaj do chowania tekstu wewnątrz elementu legend, gdyż ta technika tam nie działa. Najprostszym sposobem na wywalenie tekstu wewnątrz elementu blokowego, jest
nadanie mu kosmicznego wcięcia -9999px i ukrycie przepełnienia czyli text-indent: -9999px i overflow: hidden; . Tekst jest, ale go nie ma. Nie stosujemy morderczej techniki display: none, ponieważ utrudniamy wtedy życie ludziom niepełnosprawnym oraz sprowadzamy na siebie nieszczęście od wujka google, który potrafi srogo potraktować takie osoby w rankingu (czytaj: dostaniesz filtr i twoja strona wyląduje na końcu rankingu) wszystko jednak zależy od kontekstu.
3. Wracając do naszego logo, które jest linkiem. Aby tak się stało,
<a> musi stać się elementem blokowym -
display: block, musimy nadać mu wymiary grafiki -
width i height oraz oczywiście ustawić tło
background: url("images/logo.png") no-repeat- Kod: Zaznacz wszystko
/*navigation**************/
#nav {
height: 22px;
padding: 6px 0 0 20px;
background: #9bb800;
list-style: none;
color: #fff;
}
#nav li {
float: left;
margin-right: 6px;
font: bold 11px verdana, tahoma, sans-serif;
}
#nav li a {
font: bold 11px verdana, tahoma, sans-serif;
color: #fff;
text-decoration: none;
}
#nav li a:hover {text-decoration: underline;}
1. #nav jest naszym górnym menu - listą. Aby pozbyć się markerów, dajemy
list-style: none. Ustawiamy zielone tło - jak widzisz wycinanie tego elementu w photoshopie byłoby wielce nie rozważne, no bo po co ?
2. Aby ułożyć nasze menu w pozycji horyzontalnej, nadajemy elementom listy
float:left , ułożą się obok siebie.
- Kod: Zaznacz wszystko
/*social media**************/
#social_media {
padding-top: 40px;
width: 270px;
height: 57px;
position: absolute;
top: 0; right: 20px;
background: url("images/mist.png") no-repeat;
list-style: none;
}
#social_media li {float: left; margin-right: 10px;}
#social_media li a {
display: block;
width: 51px;
height: 51px;
text-indent: -9999px;
overflow: hidden;
}
#social_media li a#rss {margin-left: 20px; background: url("images/rss.png") no-repeat;}
#social_media li a#facebook {background: url("images/facebook.png") no-repeat;}
#social_media li a#twitter {background: url("images/twitter.png") no-repeat;}
#social_media li a#vimeo {background: url("images/vimeo.png") no-repeat;}
1. Teraz nasza lista z ikonami
#social_media do rss, portali społecznościowych i vimeo, na którym dzielimy się kompromitującymi filmikami

Nadamy jej wymiary obrazku
mist.png 270x97 (pamiętaj o box modelu, height ma 57px ponieważ jest padding-top 40px).
Następnie dodajemy
position: absolute i top:0 oraz
right: 20px, co sprawi, że nasz blok będzie oddalony od prawej krawędzi #header o 20px. Pozycjonowanie absolutne przydaje się kiedy chcemy wypozycjonować szczegółowo jakieś elementy. Najlepsze jest to, że to co jest pozycjonowane absolutnie, nie jest widoczne dla innych elementów, dlatego nie musimy martwić się o to, że układ się nam rozsypie.
2. Elementy listy <li> ustawiam horyzontalnie dzięki
float: left.
3. Każda ikona ma takie sam wymiary, dlatego wszystkim linkom wewnątrz li nadaje 51x51 oraz chowam tekst przez text-indent.
4. Ostatnią rzeczą jest wykorzystanie identyfikatorów, które wcześniej nadaliśmy każdemu linkowi. Odwołujemy się i ustawiamy różne tło, reprezentujące naszą ikonę.
- Kod: Zaznacz wszystko
**************CONTENT**************/
#content {
float: left;
width: 608px;
border-right: 1px dashed #9bb800;
min-height: 800px;
}
/*post**************/
.post {
width: 599px;
margin: 10px 10px;
padding-bottom: 0px;
overflow: hidden;
border-bottom: 1px dashed #2d97ca;
}
h2.title a {text-decoration: none; color: #353535;}
h2.title a:hover {font-size: 24px;}
h2.title {
padding: 5px 10px 0px;
font: bold 23px arial, sans-serif;
color: #4c4c4c;
}
.post p {
margin-top: 10px;
padding: 10px;
}
.post img {
float: left;
margin: 25px 15px 10px;
}
.post .more-link {
margin-left: 10px;
font: bold 11px verdana, sans-serif;
text-decoration: none;
}
.post .more-link:hover {text-decoration: underline;}
.post .post_info {
clear: both;
padding: 5px 10px;
overflow: hidden;
list-style: none;
}
.post .down {padding-top: 20px;}
.post .post_info li {float: left; padding: 1px 0; font: 11px tahoma, sans-serif; color: #373737;}
.post .post_info li a {color: #373737; text-decoration: underline;}
.post .post_info li a:hover {color: #8ba500; font-weight: bold;}
.post .post_info span {color: #727272;}
.post .post_info span.break {padding: 0px 7px;}
.post .post_info .comments_number {
padding-left: 5px;
font-size: 11px;
font-size: 11px;
}
.post .post_info .data {
float: right;
padding: 1px 0 2px 25px;
font: italic 12px arial, sans-serif;
color: #565656;
}
1. Wewnątrz body mamy 2 kolumny - szerszą
content i węższy
sidebar. Suma ich całkowitej szerokości nie może przekraczać
898px, czyli width body, w innym wypadku jedna kolumna zejdzie pod drugą. Nasz kontent ma
608px (width) +
1px(border-right) czyli
609px, pasek boczny zaś
250px(width) +
19px(padding-right) czyli
269px, to nam razem daje
878px - ojej, za mało - nie szkodzi.
#content ma
flot:left a #
sidebar float right, pomiędzy nimi będzie po prostu odstęp, a to nam pasuje.
2. Reszta to już tylko proste style oraz rzeczy, które już poznaliśmy.
- Kod: Zaznacz wszystko
/*post-navigation**************/
#post_nav {overflow: hidden; margin: 30px 0;}
#post_nav .next {float: right; padding-right: 20px;}
#post_nav .prev {float: left; padding-left: 20px;}
#post_nav a {font: bold 18px arial, sans-serif; color: #4c4c4c; text-decoration: none; }
#post_nav a:hover {text-decoration: underline;}
1. Na końcu #content umieściliśmy linki nawigacyjne. Są bardzo prosto skonstruowane, jeden puszczamy w prawo, drugi w lewo dzięki float i nadajemy ładny wygląd

- Kod: Zaznacz wszystko
/**************SIDEBAR***************/
#sidebar {
float: right;
width: 250px;
padding-right: 19px;
list-style: none;
}
#sidebar h2 {margin: 20px 0 10px 0; font-size: 20px; color: #353535;}
/*szukaj***************/
.search_input {
width: 178px;
height: 17px;
float: left;
padding: 8px 0 6px 0;
background: url("images/sinput_center.png") repeat-x;
font: 10px arial, sans-serif;
color: #757575;
}
#input_left { float: left; padding-left: 12px; background: url("images/sinput_left.png") no-repeat left;}
#input_right { float: left; padding-right: 8px; background: url("images/sinput_right.png") no-repeat right;}
#search_submit { width: 30px; height: 31px; float: left;}
#search_submit:hover {background: url("images/submit_hover.png") no-repeat;}
/*kategorie***************/
.widget_mycategoryorder ul { list-style: none;}
.widget_mycategoryorder li {padding: 5px 5px 5px 15px; border-bottom: 1px dotted #c9c9c9; background: url("images/marker.png") no-repeat left;}
.widget_mycategoryorder a {text-decoration: none;}
.widget_mycategoryorder a:hover {color: #2c97ca; font-weight: bold;}
/*tagi***************/
.widget_tag_cloud a {text-decoration: none; padding-right: 5px; color: #8b8b8b;}
.widget_tag_cloud a:hover {text-decoration: underline; color: #2c97ca;}
/*archiwum***************/
.widget_archive ul {list-style: none;}
.widget_archive li {padding: 5px 5px 5px 15px; border-bottom: 1px dotted #c9c9c9; background: url("images/marker2.png") no-repeat left;}
.widget_archive a {text-decoration: none;}
.widget_archive a:hover {color: #9bb800; font-weight: bold;}
/*text***************/
.widget_text a {display: block; text-align: center;}
1. Czas na nasz sidebar. Omówiliśmy już wcześniej kwestie jego szerokości. Nic ciekawego tu nie mamy. Należy pamiętać, że sidebar jest listą, dlatego zdejmiemy markery dzięki
list-style: none aby nie wyświetlały się obok widgetów.
2. Przez
#sidebar h2 ustalamy style dla tytułów wszystkich widgetów
3. Teraz nasz niestandardowy widget wyszukiwania. W html wyglądało to
<span id="input_left"><span id="input_right"><input.
Dlatego nadajemy dla
#input_left i
#input_right odpowiednio odcięte części pola (jako background z odpowiednim atrybutem left/right co wskazuje, że grafika będzie umieszczona po lewej lub prawej stronie elementu oraz no-repeat) jak było to pokazane na screenie wyżej (patrz część I). Dla
.search_input dajemy środkową część grafiki i powtarzamy ją horyzontalnie repeat-x. W dodatku wszystkie elementy wewnątrz fieldset ustawiamy przez
float: left tak aby były obok siebie. Pamiętaj aby dla bloków span(tak, teraz już bloków, domyślnie span jest elementem liniowym ale float powoduje, że staje się elementem blokowym - ale o tym już wiesz, tak tylko przypominam) dać odpowiedni padding z lewej (
#input_left) i z prawej(
#input_right) strony o szerokości grafiki, którą ustawiłeś w tle, w innym wypadku, pole wyszukiwania będzie zasłaniało ich tło.
3. W dalszej części styluję widgety worspressa. Obiecałem, że podam ich strukturę oraz klasy, zrobię to na końcu omawiania css.
- Kod: Zaznacz wszystko
/*comments**************/
#comments {
clear: both;
padding: 0 15px 5px;
overflow: hidden;
}
#comments .navigation {
padding: 0 0 18px 0;
}
h3#comments-title,
h3#reply-title {
font: bold 19px arial, sans-serif;
color: #393939;
}
h3#reply-title {padding-bottom: 3px; border-bottom: 2px solid #393939; }
h3#comments-title {padding: 3px 0 15px 0; border-top: 2px solid #393939; }
.commentlist {
list-style: none;
margin: 0;
}
.commentlist li.comment {
border-bottom: 1px dashed #dadada;
line-height: 24px;
margin: 0 0 24px 0;
padding: 0 0 0 56px;
position: relative;
}
.commentlist li:last-child {
border-bottom: none;
margin-bottom: 0;
}
#comments .comment-body ul,
#comments .comment-body ol {
margin-bottom: 18px;
}
#comments .comment-body p:last-child {
margin-bottom: 6px;
}
#comments .comment-body blockquote p:last-child {
margin-bottom: 24px;
}
#comments .comment-body p {clear: both;}
.commentlist ol {
list-style: decimal;
}
.commentlist .avatar {
position: absolute;
top: 4px;
left: 0;
}
.comment-author {
float: left;
}
.comment-author cite {
color: #f33c17;
font: bold 15px arial, sans-serif;
}
.comment-author .says {
display: none;
}
.comment-meta {
font-size: 11px;
margin: 0 0 7px 5px;
float: left;
}
.comment-meta a:link,
.comment-meta a:visited {
color: #888;
text-decoration: none;
}
.comment-meta a:active,
.comment-meta a:hover {
color: #2c97ca;
}
.reply {
font-size: 12px;
padding: 0 0 24px 0;
}
.reply a,
a.comment-edit-link {
color: #888;
}
.reply a:hover,
a.comment-edit-link:hover {
color: #2c97ca;
}
.commentlist .children {
list-style: none;
margin: 0;
padding-bottom: 10px;
}
.commentlist .children li {
border: none;
margin: 0;
}
.nopassword,
.nocomments {
display: none;
}
#comments .pingback {
border-bottom: 1px solid #e7e7e7;
margin-bottom: 18px;
padding-bottom: 18px;
}
.commentlist li.comment+li.pingback {
margin-top: -6px;
}
#comments .pingback p {
color: #888;
display: block;
font-size: 12px;
line-height: 18px;
margin: 0;
}
#comments .pingback .url {
font-size: 13px;
font-style: italic;
}
/* Comments form */
#respond {
margin: 24px 0;
overflow: hidden;
position: relative;
}
#respond p {
margin: 0;
}
#respond .comment-notes {
margin-bottom: 25px;
font-size: 11px;
}
#respond form {padding-left: 10px;}
.form-allowed-tags {
line-height: 1em;
}
.children #respond {
margin: 0 48px 0 0;
}
h3#reply-title {
margin: 18px 0;
}
h3#reply-title a {
color: #f33c17;
font: bold 15px arial, sans-serif;
text-decoration: none;
}
#comments-list #respond {
margin: 0 0 18px 0;
}
#comments-list ul #respond {
margin: 0;
}
.comment-reply-link {
float: right;
clear: both;
}
h3#reply-title a#cancel-comment-reply-link {
font-size: 12px;
color: #888;
font-weight: normal;
line-height: 18px;
text-decoration: underline;
float: right;
}
#respond .required {
color: #fe2616;
font-weight: bold;
}
#respond label {
color: #4e4e4e;
font: bold 13px arial,sans-serif;
}
#respond form input {
display: block;
padding: 5px;
margin: 5px 10px 9px 0px;
width: 190px;
border: 2px solid #ddd;
-moz-border-radius: 4px;
border-radius: 4px;
-webkit-border-radius: 4px;
}
#respond form input:focus, #respond form textarea:focus {
border-color: #2c97ca;
}
#respond .comment-form-author, #respond .comment-form-email {
float: left;
overflow: hidden;
margin-bottom: 12px;
}
#respond .comment-form-url , #respond .comment-form-comment {clear: both;}
#respond textarea {
display: block;
width: 520px;
padding: 5px;
margin-top: 5px;
border: 2px solid #ddd;
-moz-border-radius: 4px;
border-radius: 4px;
-webkit-border-radius: 4px;
}
#respond .form-allowed-tags {
color: #888;
font-size: 12px;
line-height: 18px;
}
#respond .form-allowed-tags code {
font-size: 11px;
}
#respond .form-submit {
margin: 12px 0;
}
#respond .form-submit input {
border: none;
font: bold 11px verdana, sans-serif;
color: #fff;
width: auto;
padding: 8px;
background: #2c97ca;
-moz-border-radius: 4px;
border-radius: 4px;
-webkit-border-radius: 4px;
}
#respond .form-submit input:hover {
background: #9bb800;
}
.comment-page {border: none;}
1. Jak już mówiłem wcześniej, strukturę komentarzy zapożyczyłem z domyślnego motywu wordpressa Twenty Ten. Style też

Pozamieniałem tylko gdzieniegdzie kolor i miejsce itp. Chcę jednak przedstawić właściwości dzięki, którym uzyskałem zaokrąglone rogi:
-moz-border-radius: 4px,
border-radius: 4px i
-webkit-border-radius: 4px. Border-radius umożliwia zaokrąglanie rogów elementu i pochodzi z CSS3, dlatego też validator nie poznaje tego cuda. Border-radius z przedrostkiem -moz jest przeznaczony na firefoxa a -webkit dla safari/chrome. Zapisuje naraz 3, -moz i -webkit dla przeglądarek, które implementują własną właściwość oraz border-radius dla pozostałych, które radzą już sobie z css3 np. opera.
- Kod: Zaznacz wszystko
/********FOOTER**************/
#footer {margin-top: 20px; width: 100%; height: 35px; border-top: 10px solid #2c97ca; background: #9bb800; clear: both; }
#footer p {padding-top: 5px; font: bold 11px tahoma, sans-serif; color: #fff; text-align: center;}
#footer p a {color: #3f4b00;}
1. Ostatnim, głównym elementem jest stopka. Zaznaczam, że znajduje się wewnątrz body, pod blokami content i sidebar, które mają nadane float. Domyślnie elementy blokowe układają się jeden pod drugim. Float sprawia, że wypadają one z normalnego obiegu dokumentu i są przesuwane jak najdalej w prawo lub w lewo. Kontener, który zawiera bloki z float, nie widzi ich i zachowuje się tak jak gdyby ich nie było, dlatego dolna krawędź kontenera, zamiast kończyć się na krawędzi elementu z float, kończyłaby się na ostatnim elemencie bez float, który znajduje się w kontenerze. Jeżeli takiego nie ma, w ogóle nie zobaczylibyśmy tła kontenera. Z pomocą przychodzi
clear:both, który z powrotem wrzuca do obiegu elementy z float, musi jednak znajdować się pod nimi. Dlatego też nasza stopka ma clear:both.
- Kod: Zaznacz wszystko
/********WP page class**************/
h1.page-title, h1.entry-title {
margin: 15px 0 20px 0;
padding-left: 20px;
font: bold 19px arial, sans-serif;
color: #9bb800;
border-bottom: 1px dashed #9bb800;
}
body.page div#content div.entry-content {padding: 10px;}
body.single .post {border: none;}
body.search-no-results .post {border: none;}
1. Na koniec umieściłem zmienione style dla elementów na innych stronach np. h1.page-title, h1.entry-title są to klasy produkowane domyślnie przez wp, dotyczą kolejno nagłówka strony statycznej i nagłówka innych stron np. archiwum, wyniki wyszukiwania.
2. Dzięki odpowiedniej funkcji umieszczonej w znaczniku body (dowiesz się przy podpinaniu pod wp), dodawane są do niego odpowiednie klasy, w zależności, w którym miejscu na blogu się znajdujemy. Pozwala to w łatwy sposób nadpisać style innych elementów.
Oto cały plik style.css- Kod: Zaznacz wszystko
* {margin: 0; padding: 0; border: 0; outline: 0; }
html {background: #efefef; }
body {
width: 898px;
margin: 0 auto;
background: #fff;
border-left: 1px solid #cacaca;
border-right: 1px solid #cacaca;
color: #1f1f1f;
font: 12px/17px Arial, tahoma, sans-serif;
}
a { color: #000; text-decoration: underline; }
a:hover { text-decoration: none; }
.auraltext {
width: 1px;
height:1px;
position: absolute;
left: -2000px;
overflow:hidden;
}
/**************HEADER***************/
#header {position: relative;}
#header h1 {
width: 100%;
height: 69px;
background: #2c97ca;
}
#header h1 a {
display: block;
width: 137px;
height: 69px;
margin-left: 39px;
text-indent: -9999px;
overflow: hidden;
background: url("images/logo.png") no-repeat;
}
/*navigation**************/
#nav {
height: 22px;
padding: 6px 0 0 20px;
background: #9bb800;
list-style: none;
color: #fff;
}
#nav li {
float: left;
margin-right: 6px;
font: bold 11px verdana, tahoma, sans-serif;
}
#nav li a {
font: bold 11px verdana, tahoma, sans-serif;
color: #fff;
text-decoration: none;
}
#nav li a:hover {text-decoration: underline;}
/*social media**************/
#social_media {
padding-top: 40px;
width: 270px;
height: 57px;
position: absolute;
right: 20px;
background: url("images/mist.png") no-repeat;
list-style: none;
}
#social_media li {float: left; margin-right: 10px;}
#social_media li a {
display: block;
width: 51px;
height: 51px;
text-indent: -9999px;
overflow: hidden
}
#social_media li a#rss {margin-left: 20px; background: url("images/rss.png") no-repeat;}
#social_media li a#facebook {background: url("images/facebook.png") no-repeat;}
#social_media li a#twitter {background: url("images/twitter.png") no-repeat;}
#social_media li a#vimeo {background: url("images/vimeo.png") no-repeat;}
/**************CONTENT**************/
#content {
float: left;
width: 608px;
border-right: 1px dashed #9bb800;
min-height: 800px;
}
/*post**************/
.post {
width: 599px;
margin: 10px 10px;
padding-bottom: 0px;
overflow: hidden;
border-bottom: 1px dashed #2d97ca;
}
h2.title a {text-decoration: none; color: #353535;}
h2.title a:hover {font-size: 24px;}
h2.title {
padding: 5px 10px 0px;
font: bold 23px arial, sans-serif;
color: #4c4c4c;
}
.post p {
margin-top: 10px;
padding: 10px;
}
.post img {
float: left;
margin: 25px 15px 10px;
}
.post .more-link {
margin-left: 10px;
font: bold 11px verdana, sans-serif;
text-decoration: none;
}
.post .more-link:hover {text-decoration: underline;}
.post .post_info {
clear: both;
padding: 5px 10px;
overflow: hidden;
list-style: none;
}
.post .down {padding-top: 20px;}
.post .post_info li {float: left; padding: 1px 0; font: 11px tahoma, sans-serif; color: #373737;}
.post .post_info li a {color: #373737; text-decoration: underline;}
.post .post_info li a:hover {color: #8ba500; font-weight: bold;}
.post .post_info span {color: #727272;}
.post .post_info span.break {padding: 0px 7px;}
.post .post_info .comments_number {
padding-left: 5px;
font-size: 11px;
font-size: 11px;
}
.post .post_info .data {
float: right;
padding: 1px 0 2px 25px;
font: italic 12px arial, sans-serif;
color: #565656;
}
/*post-navigation**************/
#post_nav {overflow: hidden; margin: 30px 0;}
#post_nav .next {float: right; padding-right: 20px;}
#post_nav .prev {float: left; padding-left: 20px;}
#post_nav a {font: bold 18px arial, sans-serif; color: #4c4c4c; text-decoration: none; }
#post_nav a:hover {text-decoration: underline;}
/**************SIDEBAR***************/
#sidebar {
float: right;
width: 250px;
padding-right: 19px;
list-style: none;
}
#sidebar h2 {margin: 20px 0 10px 0; font-size: 20px; color: #353535;}
/*szukaj***************/
.search_input {
width: 178px;
height: 17px;
float: left;
padding: 8px 0 6px 0;
background: url("images/sinput_center.png") repeat-x;
font: 10px arial, sans-serif;
color: #757575;
}
#input_left { float: left; padding-left: 12px; background: url("images/sinput_left.png") no-repeat left;}
#input_right { float: left; padding-right: 8px; background: url("images/sinput_right.png") no-repeat right;}
#search_submit { width: 30px; height: 31px; float: left;}
#search_submit:hover {background: url("images/submit_hover.png") no-repeat;}
/*kategorie***************/
.widget_mycategoryorder ul { list-style: none;}
.widget_mycategoryorder li {padding: 5px 5px 5px 15px; border-bottom: 1px dotted #c9c9c9; background: url("images/marker.png") no-repeat left;}
.widget_mycategoryorder a {text-decoration: none;}
.widget_mycategoryorder a:hover {color: #2c97ca; font-weight: bold;}
/*tagi***************/
.widget_tag_cloud a {text-decoration: none; padding-right: 5px; color: #8b8b8b;}
.widget_tag_cloud a:hover {text-decoration: underline; color: #2c97ca;}
/*archiwum***************/
.widget_archive ul {list-style: none;}
.widget_archive li {padding: 5px 5px 5px 15px; border-bottom: 1px dotted #c9c9c9; background: url("images/marker2.png") no-repeat left;}
.widget_archive a {text-decoration: none;}
.widget_archive a:hover {color: #9bb800; font-weight: bold;}
/*text***************/
.widget_text a {display: block; text-align: center;}
/**********COMMENTS**************/
#comments {
clear: both;
padding: 0 15px 5px;
overflow: hidden;
}
#comments .navigation {
padding: 0 0 18px 0;
}
h3#comments-title,
h3#reply-title {
font: bold 19px arial, sans-serif;
color: #393939;
}
h3#reply-title {padding-bottom: 3px; border-bottom: 2px solid #393939; }
h3#comments-title {padding: 3px 0 15px 0; border-top: 2px solid #393939; }
.commentlist {
list-style: none;
margin: 0;
}
.commentlist li.comment {
border-bottom: 1px dashed #dadada;
line-height: 24px;
margin: 0 0 24px 0;
padding: 0 0 0 56px;
position: relative;
}
.commentlist li:last-child {
border-bottom: none;
margin-bottom: 0;
}
#comments .comment-body ul,
#comments .comment-body ol {
margin-bottom: 18px;
}
#comments .comment-body p:last-child {
margin-bottom: 6px;
}
#comments .comment-body blockquote p:last-child {
margin-bottom: 24px;
}
#comments .comment-body p {clear: both;}
.commentlist ol {
list-style: decimal;
}
.commentlist .avatar {
position: absolute;
top: 4px;
left: 0;
}
.comment-author {
float: left;
}
.comment-author cite {
color: #f33c17;
font: bold 15px arial, sans-serif;
}
.comment-author .says {
display: none;
}
.comment-meta {
font-size: 11px;
margin: 0 0 7px 5px;
float: left;
}
.comment-meta a:link,
.comment-meta a:visited {
color: #888;
text-decoration: none;
}
.comment-meta a:active,
.comment-meta a:hover {
color: #2c97ca;
}
.reply {
font-size: 12px;
padding: 0 0 24px 0;
}
.reply a,
a.comment-edit-link {
color: #888;
}
.reply a:hover,
a.comment-edit-link:hover {
color: #2c97ca;
}
.commentlist .children {
list-style: none;
margin: 0;
padding-bottom: 10px;
}
.commentlist .children li {
border: none;
margin: 0;
}
.nopassword,
.nocomments {
display: none;
}
#comments .pingback {
border-bottom: 1px solid #e7e7e7;
margin-bottom: 18px;
padding-bottom: 18px;
}
.commentlist li.comment+li.pingback {
margin-top: -6px;
}
#comments .pingback p {
color: #888;
display: block;
font-size: 12px;
line-height: 18px;
margin: 0;
}
#comments .pingback .url {
font-size: 13px;
font-style: italic;
}
/* Comments form */
#respond {
margin: 24px 0;
overflow: hidden;
position: relative;
}
#respond p {
margin: 0;
}
#respond .comment-notes {
margin-bottom: 25px;
font-size: 11px;
}
#respond form {padding-left: 10px;}
.form-allowed-tags {
line-height: 1em;
}
.children #respond {
margin: 0 48px 0 0;
}
h3#reply-title {
margin: 18px 0;
}
h3#reply-title a {
color: #f33c17;
font: bold 15px arial, sans-serif;
text-decoration: none;
}
#comments-list #respond {
margin: 0 0 18px 0;
}
#comments-list ul #respond {
margin: 0;
}
.comment-reply-link {
float: right;
clear: both;
}
h3#reply-title a#cancel-comment-reply-link {
font-size: 12px;
color: #888;
font-weight: normal;
line-height: 18px;
text-decoration: underline;
float: right;
}
#respond .required {
color: #fe2616;
font-weight: bold;
}
#respond label {
color: #4e4e4e;
font: bold 13px arial,sans-serif;
}
#respond form input {
display: block;
padding: 5px;
margin: 5px 10px 9px 0px;
width: 190px;
border: 2px solid #ddd;
-moz-border-radius: 4px;
border-radius: 4px;
-webkit-border-radius: 4px;
}
#respond form input:focus, #respond form textarea:focus {
border-color: #2c97ca;
}
#respond .comment-form-author, #respond .comment-form-email {
float: left;
overflow: hidden;
margin-bottom: 12px;
}
#respond .comment-form-url , #respond .comment-form-comment {clear: both;}
#respond textarea {
display: block;
width: 520px;
padding: 5px;
margin-top: 5px;
border: 2px solid #ddd;
-moz-border-radius: 4px;
border-radius: 4px;
-webkit-border-radius: 4px;
}
#respond .form-allowed-tags {
color: #888;
font-size: 12px;
line-height: 18px;
}
#respond .form-allowed-tags code {
font-size: 11px;
}
#respond .form-submit {
margin: 12px 0;
}
#respond .form-submit input {
border: none;
font: bold 11px verdana, sans-serif;
color: #fff;
width: auto;
padding: 8px;
background: #2c97ca;
-moz-border-radius: 4px;
border-radius: 4px;
-webkit-border-radius: 4px;
}
#respond .form-submit input:hover {
background: #9bb800;
}
.comment-page {border: none;}
/********FOOTER**************/
#footer {margin-top: 20px; width: 100%; height: 35px; border-top: 10px solid #2c97ca; background: #9bb800; clear: both; }
#footer p {padding-top: 5px; font: bold 11px tahoma, sans-serif; color: #fff; text-align: center;}
#footer p a {color: #3f4b00;}
/********WP page class**************/
h1.page-title, h1.entry-title {
margin: 15px 0 20px 0;
padding-left: 20px;
font: bold 19px arial, sans-serif;
color: #9bb800;
border-bottom: 1px dashed #9bb800;
}
body.page div#content div.entry-content {padding: 10px;}
body.single .post {border: none;}
body.search-no-results .post {border: none;}
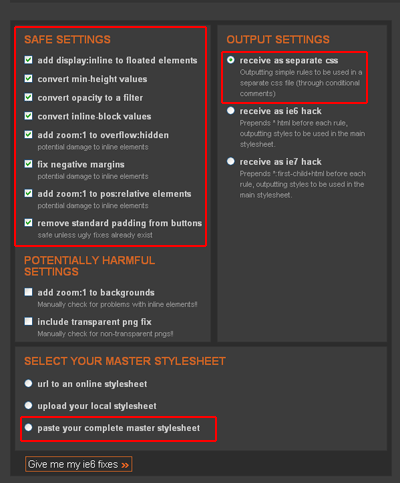
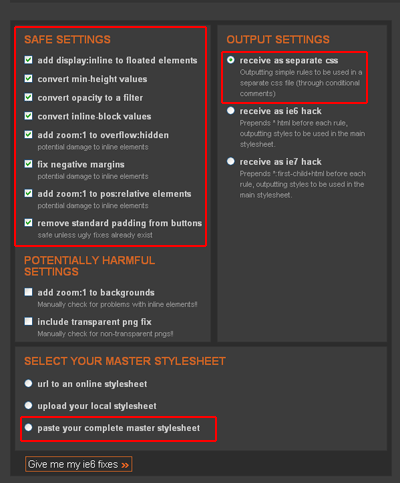
ie.css - jak zrobić i się nie narobić1. Przechodzimy na stronę http://www.onderhond.com/tools/ie6fixer/
 2.
2. Zaznaczamy
paste your complete master stylesheet oraz
receive as separate css po czym wklejamy zawartość
style.css i klikamy na
Give me my ie6 fixes3. Otrzymamy fix na większość problemów z IE6 oraz 7. Nie musimy babrać się sami w hackach, skrypt jest aktualizowany co jakiś czas co jest dużym plusem.
Oto cały plik ie.css- Kod: Zaznacz wszystko
/* IE6 css fixer v0.95: Sun, 02 Jan 2011 12:27:04 +0100 */
/* ============================================= */
/* safe settings */
/* add display:inline to floated elements */
#nav li,
#social_media li,
#content,
.post img,
.post .post_info li,
.post .post_info .data,
#post_nav .next,
#post_nav .prev,
#sidebar,
.search_input,
#input_left,
#input_right,
#search_submit,
.comment-author,
.comment-meta,
.comment-reply-link,
h3#reply-title a#cancel-comment-reply-link,
#respond .comment-form-author,#respond .comment-form-email {display:inline;}
/* convert min height values */
#content {height:800px;}
/* fix negative margins */
.commentlist li.comment+li.pingback {position:relative; zoom:1;}
/* add zoom:1 to overflow:hidden */
.auraltext,
#header h1 a,
#social_media li a,
.post,
.post .post_info,
#post_nav,
#comments,
#respond,
#respond .comment-form-author,
#respond .comment-form-email {zoom:1;}
/* add zoom:1 to pos:relative elements */
#header,
.commentlist li.comment {zoom:1;}
/* add overflow:visible to (submit) buttons */
input, button {overflow:visible;}
Domyślna struktura widgetów i style wordpressaPrzyda się podczas kodowania

Znalezione na http://wp-content-themes.com/how-to-get-the-same-style-for-default-and-widgeted-sidebars/125
Możesz je też wyciągnąć sam dodając wszystkie widgety do paska i skopiować ze źródła kod html oraz style z style.css.
Struktura html- Kod: Zaznacz wszystko
<form id="searchform" action="/index.php" method="get">
<input id="s" name="s" size="20" type="text" />
<input id="searchsubmit" type="submit" value="Go" />
</form></li>
<!–PAGES WIDGET–>
<li id="pages" class="widget widget_pages">
<h2 class="widgettitle">Pages</h2>
<ul>
<li class="page_item page-item-x"><a></a></li>
</ul>
</li>
<!–CATEGORIES WIDGET–>
<li id="categories-x" class="widget widget_categories">
<h2 class="widgettitle">Categories</h2>
<ul>
<li class="cat-item cat-item-y"><a></a></li>
</ul>
</li>
<!–RECENT POSTS WIDGET–>
<li id="recent-posts" class="widget widget_recent_entries">
<h2 class="widgettitle">Recent Posts</h2>
<ul>
<li><a></a></li>
</ul>
</li>
<!–RECENT COMMENTS WIDGET–>
<li id="recent-comments" class="widget widget_recent_comments">
<h2 class="widgettitle">Recent comments</h2>
<ul id="recentcomments">
<li class="recentcomments">p on <a href="/21/comment-page-1#comment-124">P</a></li>
</ul>
</li>
<!–ARCHIVES WIDGET–>
<li id="archives" class="widget widget_archive">
<h2 class="widgettitle">Archives</h2>
<ul>
<li><a>December 2007</a></li>
</ul>
</li>
<!–BLOGROLL WIDGET–>
<li id="linkcat-2" class="widget widget_links">
<h2 class="widgettitle">Blogroll</h2>
<ul class="xoxo blogroll">
<li><a></a></li>
</ul>
</li>
<!–TAG CLOUD WIDGET–>
<li id="tag_cloud" class="widget widget_tag_cloud">
<h2 class="widgettitle">Tags</h2>
</li>
<!–META WIDGET–>
<li id="meta" class="widget widget_meta">
<h2 class="widgettitle">Meta</h2>
<ul>
<li><a>Site Admin</a></li>
</ul>
</li>
<!–TEXT WIDGET–>
<li id="text-x" class="widget widget_text">
<h2 class="widgettitle">Text</h2>
<div class="textwidget">Some text</div></li>
<!–RSS WIDGET–>
<li id="rss-somenumber" class="widget widget_rss">
<h2 class="widgettitle">
<a class="rsswidget" title="Syndicate this content" href="http://feeds2.feedburner.com/TheThemeMuseum">
<img style="background:orange;color:white;border:none;" src="http://wp-content-themes.com/wp-content/uploads/2009/03/rss.png" alt="RSS" width="14" height="14" /></a> <a class="rsswidget" title="Your WordPress blog themes are here" href="http://wp-content-themes.com">Theme Museum Feed</a></h2>
<ul>
<li>
<a class="rsswidget"></a></li>
</ul>
</li>
<!–CALENDAR WIDGET–>
<li id="calendar" class="widget widget_calendar">
<h2 class="widgettitle"></h2>
<div id="calendar_wrap">
<table id="wp-calendar" border="0" summary="Calendar"><caption>month</caption>
<thead>
<tr>
<th title="Monday" scope="col">M</th>
</tr>
</thead>
<tfoot>
<tr>
<td id="prev" colspan="3"><a title="View posts for December 2007">« month</a></td>
<td class="pad"></td>
<td id="next" class="pad" colspan="3"></td>
</tr>
</tfoot>
<tbody>
<tr>
<td class="pad" colspan="6"></td>
<td>1</td>
</tr>
<tr></tr>
<tr>
<td>30</td>
<td>31</td>
<td class="pad" colspan="5"></td>
</tr>
</tbody></table>
</div></li>
<!–AKISMET WIDGET–>
<li id="akismet" class="widget widget_akismet">
<h2 class="widgettitle">Spam Blocked</h2>
<div id="akismetwrap">
<div id="akismetstats">
<a id="aka" href="http://akismet.com">
<div id="akismet1"><span id="akismetcount">867</span><span id="akismetsc">spam comments</span></div>
<div id="akismet2"><span id="akismetbb">blocked by</span>
<span id="akismeta">Akismet</span></div>
</a></div>
</div></li>
Style- Kod: Zaznacz wszystko
.widget{} /* use it to style all the widgets the same way */
h2 .widgettitle{}
#search{}
.widget_search{}
form #searchform{} /* pay attention to the default/reseted form styles */
input #s{}
input #searchsubmit{}
#pages{}
.widget_pages{}
.widget_pages ul{}
.widget_pages ul li{}
.widget_pages ul li a{}
.page_item {}
.page-item-x{} /* replace x with the actual page ids */
#categories-x{} /* replace x with the number assigned by WordPress; you can find it in the page source */
.widget_categories{}
.cat-item{}
.cat-item a{}
.cat-item-y{} /* replace x with the actual cat ids */
.cat-item-y a{}
#recent-posts{}
.widget_recent_entries{}
.widget_recent_entries ul{}
.widget_recent_entries ul li{}
.widget_recent_entries ul li a{}
#recent-comments{}
.widget_recent_comments{}
ul #recentcomments{}
li .recentcomments{}
.recentcomments a{}
#archives{}
.widget_archive{}
.widget_archive ul{}
.widget_archive ul li{}
.widget_archive ul li a{}
#linkcat-x /* replace x with the actual blogroll cat id; you’ll find it in the page source */
.widget_links{}
ul .xoxo{}
ul .blogroll{}
.xoxo li{}
.xoxo li a{}
.blogroll li{}
.blogroll li a{}
#tag_cloud{}
.widget_tag_cloud{}
.widget_tag_cloud a{}
#meta{}
.widget_meta{}
.widget_meta ul{}
.widget_meta ul li{}
.widget_meta ul li a{}
#text-x{} /* replace x with the actual widget id you see in the page source */
.widget_text{}
div .textwidget{}
#rss-x{} /* replace x with the id assigned by WordPress */
.widget_rss{}
a .rsswidget{}
#calendar{}
.widget_calendar{}
#calendar_wrap{}
table #wp-calendar{} /* pay attention to the default/reseted table styles */
table #wp-calendar abbr{} /* pay attention to the default/reseted abbr styles */
table #wp-calendar td .pad{}
/* The default style for the Akismet widget (nested by WordPress inside the tag */
#aka,#aka:link,#aka:hover,#aka:visited,#aka:active{color:#fff;text-decoration:none}
#aka:hover{border:none;text-decoration:none}
#aka:hover #akismet1{display:none}
#aka:hover #akismet2,#akismet1{display:block}
#akismet2{display:none;padding-top:2px}
#akismeta{font-size:16px;font-weight:bold;line-height:18px;text-decoration:none}
#akismetcount{display:block;font:15px Verdana,Arial,Sans-Serif;font-weight:bold;text-decoration:none}
#akismetwrap #akismetstats{background:url(/wp-content/plugins/akismet/akismet.gif) no-repeat top left;border:none;color:#fff;font:11px ‘Trebuchet MS’,‘Myriad Pro’,sans-serif;height:40px;line-height:100%;overflow:hidden;padding:8px 0 0;text-align:center;width:120px}
Niestandardowe fonty w menu dzięki Cufon1. Najpierw znajdź swoją wymarzoną czcionkę, ja wybrałem
Coolvetica - http://www.dafont.com/search.php?psize=m&q=coolvetica . Weź pod uwagę to czy możesz ją wykorzystać na swojej stronie, notka od autora mówi
"...it's free for commercial use".
2. Po jej pobraniu przejdź na http://cufon.shoqolate.com/generate/ i pobierz Cufon (Download u góry), zapisz w katalogu js plik
cufon-yui.js3.Załaduj czcionkę, pozaznaczaj odpowiednie opcje, niektóre według uznania i kliknij
Let's do this. Pojawi się okienko pobierania, dla mnie był to
Coolvetica_Rg_400.font.js, wrzuć do katalogu js.

 4.
4.Pozostaje nam jedynie wybrać, które elementy mają być wyświetlane czcionką Coolvetica. Ja wybrałem nagłówki widgetów. Utwórz plik
cufon_replace.js i umieść w nim
Cufon.replace('#sidebar h2');, następnie zapisz do katalogu js. Mamy już wszystko czego nam potrzeba, pozostaje już tylko dodać skrypty do nagłówka (sekcja header)
- Kod: Zaznacz wszystko
<script type="text/javascript" src="js/cufon-yui.js"></script>
<script type="text/javascript" src="js/Coolvetica_Rg_400.font.js"></script>
<script type="text/javascript" src="js/cufon_replace.js"></script>
5.Jeżeli chcesz się dowiedzieć więcej o możliwościach cufon, odwiedź stronę jego dokumentacji.
Autor postu otrzymał pochwałę