
1.Tworzymy nowy obraz, wielkość wedle uznania, ja miałem domyślnie 1024x768 , więc w takim rozmiarze zrobiłem,kolor tła także wedle upodobania, ale najlepiej czarny (dla lepszego efektu), a więc mamy:

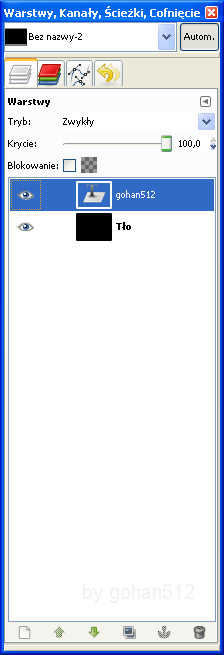
2.Dodajemy warstwę tekstową (dla laików: klikamy dodanie tekstu, na naszym tle, warstwa utworzy się sama):

3.Ustawiamy jaki chcemy napis, wybieramy czcionkę i jej wielkość, ja użyłem takiej:

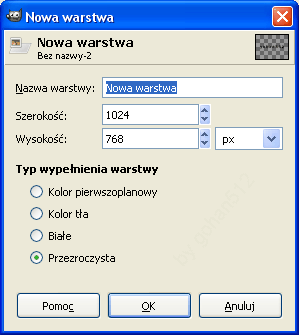
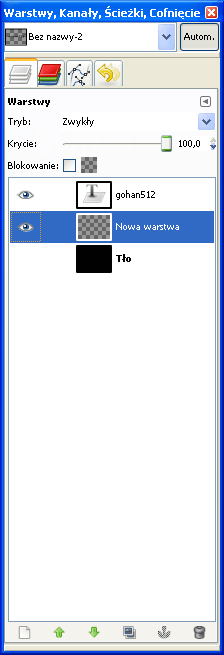
4.Tworzymy nową warstwę, ważne żeby była tych samych rozmiarów co tło, więc nic nie ruszajcie, bo domyślnie ustawiony jest rozmiar tła, no i nowa warstwa ma być przeźroczysta:

umiejscawiamy ją pomiędzy tłem, a warstwą tekstową:

5.Zaznaczamy warstwę z tekstem, następnie klikamy na niej prawym przyciskiem myszy i wybieramy "kanał alfa na zaznaczenie"
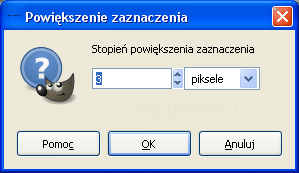
6.I tu zaczyna się coś dziać, gdyż są dwie opcje co będziecie mogli zrobić i jaki efekt uzyskać (opis drugiego sposobu pod tym tutorialem),wybieramy w oknie warstw nową (tą przeźroczystą) warstwę, klikamy na górnym panelu "zaznaczenie" i wybieramy powiększenie, ja powiększyłem o 3:

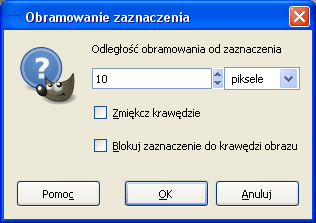
7.Teraz klikamy jeszcze raz w górnym panelu na "zaznaczenie" i "obramuj", ja dałem ramkę 10px:

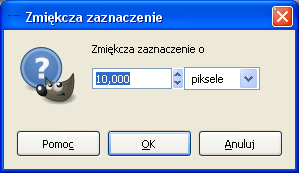
8.Znowu klikamy "zaznaczenie" w górnym panelu i wybieramy opcję "zmiękcz" , ja zmiękczyłem o 10px:

9.Wybieramy kolor, bierzemy "wypełnienie kubełkiem" i wypełniamy obszar naszej ramki, oto co otrzymujemy:

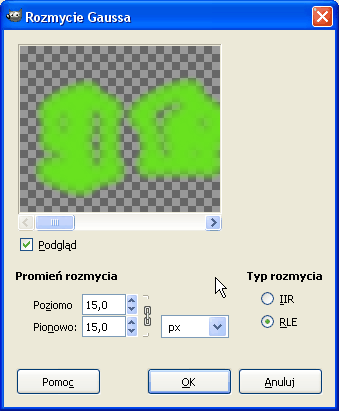
i od razu, bez podziwiania (bo to jeszcze nie koniec xD) , klikamy "filtry" ==> "rozmycie" ==> "rozmycie gaussa" tak ja na screenie wyżej, ustawiamy wartości dla rozmycia:

ja ustawiłem 15/15 , ale jak kto woli...

i oto efekt, jak widzicie już zacząłem się bawić z przejrzystością. To jest końcowy efekt, nic specjalnego, w dalszej części inny efekt.
A więc bez formuł grzecznościowych przejdę od razu dalej...
Robimy wszystko od początku , lecz od 1 do 6 punktu, ale tutaj zamiast 3 dałem 5px, dla lepszego efektu.
Potem powiększyłem dla pewności jeszcze raz o 5 (piszę Wam jak robiłem, Wy możecie walnąć od razu 10 xD)
Klikamy "zaznaczenie" i wg. 8 punktu "zmiękczamy" tym razem o 20px:

i teraz wybieramy kolor, wypełniamy kubełkiem i oto co otrzymujemy:

Poradnik napisany przez gohan512 dla forum.programosy.pl Kopiowanie bez zgody autora zabronione
Wszystko co napisane jest w poradniku robisz na własną odpowiedzialność, autor (ja) nie ponosi odpowiedzialności za konsekwencje, żart
pozdro
Pochwały przyznane za posta: 3