

2. Wypełniamy nasz obszar np. na czarno.

3. Wpisujemy jakiś text.

4. W oknie Layers w prawym dolnym oknie klikamy na text prawym przyciskiem myszy i wybieramy z list opcje Rasterize Type.

5. Z paska narzędzi wybieramy Edit=>Transform=>Rogate 900 CW.

6. Z paska narzędzi wybieramy Filter=>Stylize=>Wind…

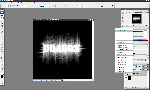
7. W oknie, które nam wyskoczy nic nie zmieniamy wciskamy OK. A następnie wciskamy dwukrotnie Carl+F.

8. Z paska narzędzi wybieramy ponownie Filter=>Stylize=>Wind…
9. W oknie, które nam wyskoczy zmieniamy Direction na „From the Left” i wciskamy OK. A następnie wciskamy dwukrotnie Carl+F.

10. Z paska narzędzi wybieramy Edit=>Transform=>Rogate 900 CCW.
11. Z paska narzędzi wybieramy Filter=>Stylize=>Wind… W oknie, które nam wyskoczy nic nie zmieniamy wciskamy OK. A następnie wciskamy dwukrotnie Carl+F.
12. Z paska narzędzi wybieramy ponownie Filter=>Stylize=>Wind… W oknie, które nam wyskoczy zmieniamy Direction na „From the Right” i wciskamy OK. A następnie wciskamy dwukrotnie Carl+F.

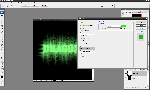
13. W oknie Layers w prawym dolnym oknie klikamy na text prawym przyciskiem myszy i wybieramy z list opcje Blending Options…

14. W oknie, które nam wyskoczy wybieramy Color Overlay i wybieramy sobie jakiś kolor a w Opacity zmieniam na 50%.

15. Następnie z paska narzędzi wybieramy Filter=>Distort=>Ripple…

16. W oknie, które wyskoczy zostawiamy wszystko bez zmian i wciskamy OK.

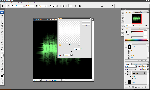
17. Dodajemy nowy, text i ustawiamy go, aby był mniej więcej w tym samym miejscu, co nasz pierwszy napis.

18. W oknie, Layers w prawym dolnym oknie klikamy na text prawym przyciskiem myszy i wybieramy z list opcje Blending Options… W oknie, które nam wyskoczy wybieramy Color Overlay i wybieramy czarny kolor.

19. Efekt końcowy wygląda tak.

Pozdrawiam Dragon
Pochwały przyznane za posta: 7
